Оглавление
- Зачем нужны заголовки?
- Об иерархии заголовков
- Правила оформления h1-h6
- Частые ошибки при создании h1-h6 заголовков
- Вывод
Текст складывается из множества аспектов: идеи, исполнения, структуры. Последнее весит не меньше первого. Без внятного последовательного изложения ни одна идея не может быть понята.
Если взять книгу и открыть оглавление, можно увидеть, что она разбита на части, а каждая часть на главы. Внутри глав (в старых романах особенно часто) встречаются подглавы. Вот система вложенных друг в друга логических фрагментов.
Точно такая же должна быть и на любой веб-странице: иерархия заголовков задает структуру. В результате получается скелет, на который уже надеваются идея, стиль и так далее.
Уникальность текста невозможна без уникальности его структуры. Это важно, поскольку заголовки притягивают внимание читающего и поисковой машины. Если логические части расположены в вашем тексте также, как и конкурента, то вряд ли вы сможете его обогнать.
Таким образом, заполнение заголовков на странице важно. И основной способ это сделать — оформить теги <h1> – <h6>.
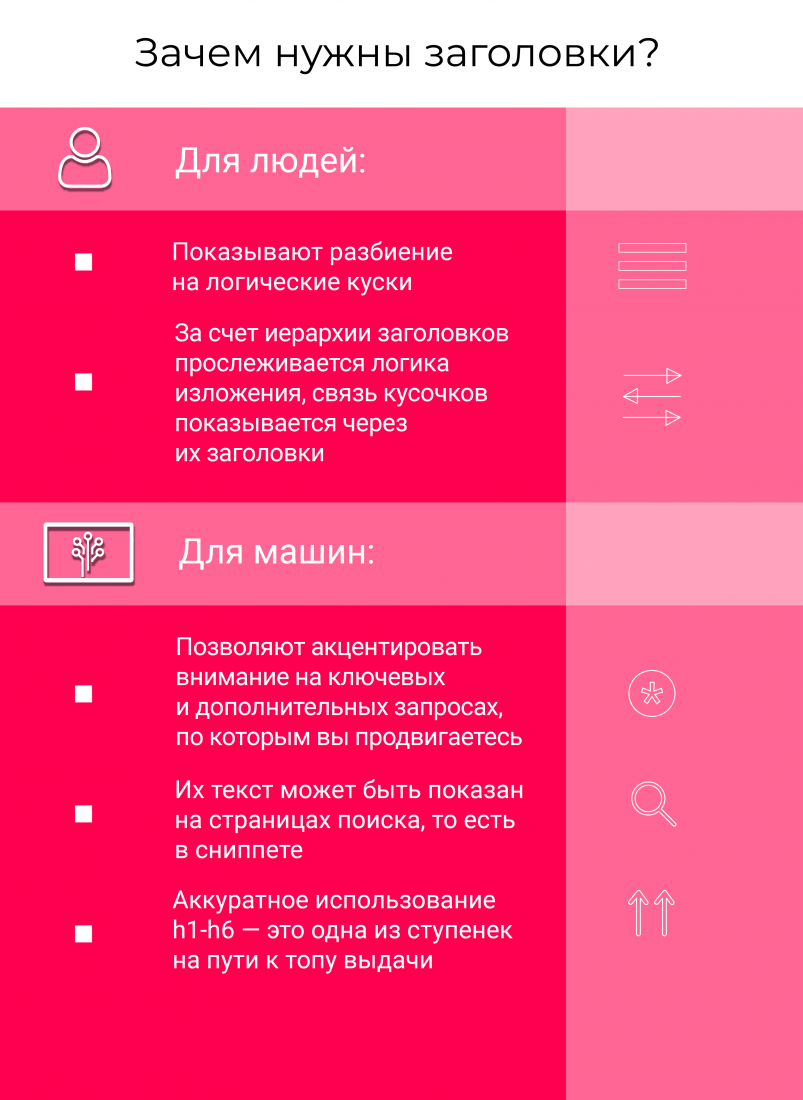
Зачем нужны заголовки?

Они работают на два фронта: для читателей и для машин.
Для людей:
- Показывают разбиение на логические куски (то есть, у нас получается не сплошная простыня, а дробленая).
- За счет их иерархии прослеживается логика изложения. Связь кусочков показывается через их заголовки. Чтобы быть заметными, они должны быть выделены размером, шрифтом, цветом и стилем.
Для поисковых систем:
- Структурируют текст, вычленяя главное — делают конспект, с опорой на который удобно читать.
- Позволяют акцентировать внимание на ключевых и дополнительных запросах, по которым вы продвигаетесь.
- Их текст может быть показан на страницах поиска, то есть в сниппете.
Аккуратное использование h1-h6 — это одна из ступенек на пути к топу выдачи.
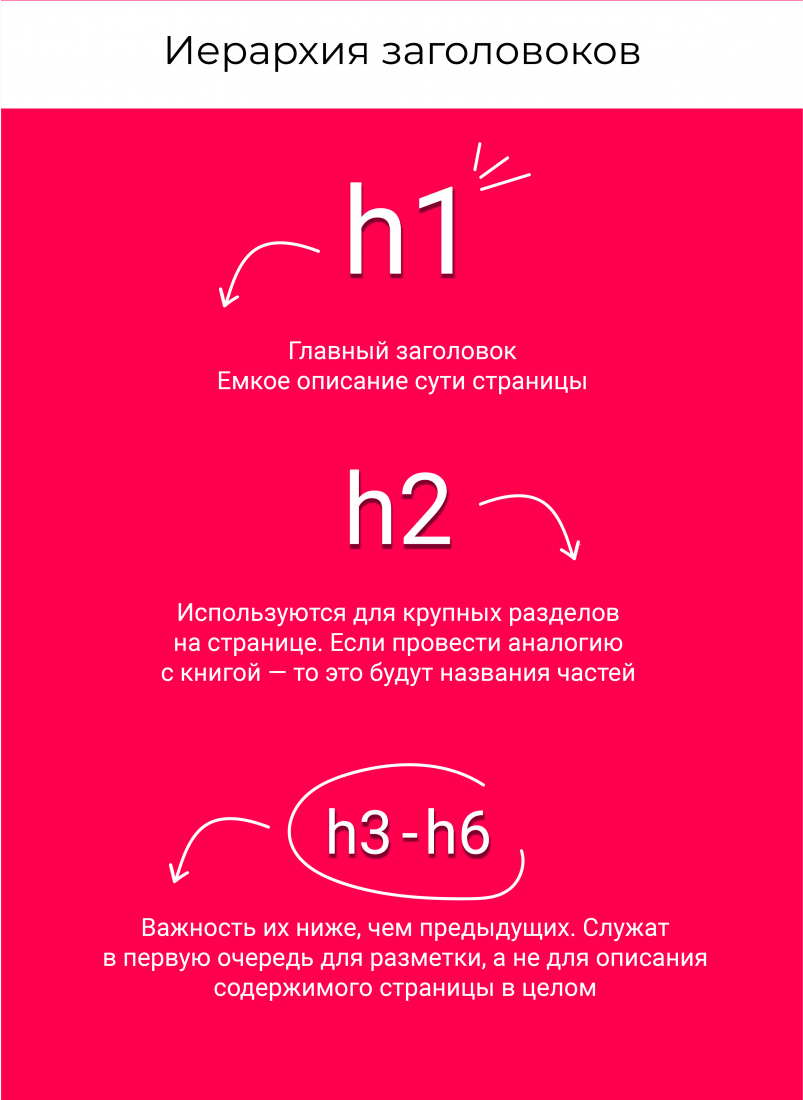
Об иерархии заголовков

H-теги бывают разные: от 1 до 6. Те, у которых номер больше, вкладываются внутрь тех, у кого он меньше. 3 будет внутри 2, 4 — внутри 3 и так далее.
Пример:
<h1> О чем в тексте говорится</h1><h2> Введение или что к чему</h2>
<h2> Первый аспект</h2><h3>А для чего это надо</h3>
<h2> Второй аспект</h2>
<h3> А для чего это надо</h3>
<h4>Пример использования</h4>
При этом, структура должна соответствовать смыслу — нужно не просто разбить простыню на кирпичики, но и показать их взаимоотношения друг с другом. Поэтому тегов шесть, а не один.
Поговорим о них подробнее.
Главный заголовок h1
Так называют то, что помечено <h1>. Используется в самом начале для названия всего текста в целом — передает все содержание одной фразой.
Единственность его — необязательное условие, но в большинстве случаев стоит его придерживаться. Исключение можно сделать для очень больших текстов. Тогда, большие несвязанные друг с другом разделы можно оформлять этим тегом. Такое встречается редко — слишком длинные материалы лучше разбивать на несколько страниц.
По смыслу этот тег похож на title, но ниже по значимости для поисковиков. Тайтл прописывают для выведения в сниппете (но не факт, что именно его там увидят), а h1 показывается на самой странице (и это происходит всегда).
Заголовок первого уровня может быть использован в сниппете. Это касается и остальных h-тегов, но вероятность попадания увеличивается с увеличением номера. Поэтому принято делать эти теги разными: так можно дать разные варианты главных ключей страницы.
Как использовать
Начните текст с: <h1>Емкое описание сути страницы</h1>. Не забудьте сделать его уникальным.
Кроме того, оно должно быть оптимизировано под главный поисковый запрос: релевантность будет проверять всякий человек сразу после входа на страницу.
Правила применяются те же, что и для title. То есть соблюдайте ограничение в 60 знаков и сдвиньте ключевые запросы к началу фразы.
Заголовок h2
Используются для крупных разделов на странице. Если провести аналогию с книгой — то это будут названия частей.
Это значимые логические блоки. Желательно, чтобы по их названию, вырванному из контекста, было понятно содержание.
В них допустимы неполные вхождения ключевых запросов. Главное — сделать вхождения естественными.
Если использование запроса неуместно — воздержитесь и скажите проще. Переоптимизация может довести до санкций за переспам.
Заголовки h3 — h6
Важность их ниже, чем предыдущих. Служат в первую очередь для разметки, а не для описания содержимого страницы в целом. Они отмечают слишком маленькие ее кусочки.
Главные запросы будут тут избыточны. Используются простые фразы или добавочные ключи.
Не злоупотребляйте количеством этих заголовков, переизбыток их сам по себе может вызвать подозрение на спам. Без толку дробить страницу на слишком много кусочков.
Важно проверять оформление: <h3> — <h6> должны отличаться от основного стиля.
Правила оформления h1-h6
Есть ряд общих принципов, которые позволят правильно оформить структуру. Главный — уникальность названий. Не допускайте повторения главных тегов (1) на вашем домене, а также копирования последовательности младших тегов (2-6).
Заголовки работают не только на людей. Их смотрит и браузер. Если вы пишете статьи на достаточно популярную тему и внимательно относитесь к конкурентам, обращайте внимание и на структуру: она должна отличать вас. Это важно для поисковых систем.
Длина заголовков
Слишком короткие старшие заголовки (1 и 2 уровня) встречаются, но они не очень информативны. Особенно — для поисковых систем. Если вырвать такой заголовок из контекста будет непонятно, о чем речь в тексте.
Это в меньшей степени касается заголовков последних уровней (3-6). Они довольно часто бывают односложными или однотипными.
Слишком длинные — в несколько предложений — заголовки тоже сложны для понимания. Нужно долго читать и прикладывать усилия. А цель — быстро пояснить, о чем дальше будет речь.
Кроме того, длинный заголовок (касается 1 уровня в основном) плохо будет смотреться на сниппете. Там ограничение до 60 символов.

Какова же оптимальная длина? До 100 символов примерно. И лучше, чтобы это было одно предложение.
Визуальное оформление

Оно важно в первую очередь для людей. Тут есть несколько правил:
-
- Теги не для выделения текста. Это разные вещи — не путайте их. Расставить акценты в тексте можно жирным, курсивом и так далее. Но заголовок тут ни при чем — он представляет логический кирпичик текста.
- Чтоб не путали. Акцентам один стиль, заголовкам — другие. Особенно это касается h4-6. Чтобы избежать недопонимания, используйте выделение не только кеглем и жирным, но и цветом/шрифтом.
- Оформление заголовков вы задаете системно (в html коде или сразу через CMS для всего сайта). Для каждого уровня оно должно быть свое. Стоящие по умолчанию настройки могут быть не совсем удачны.
Иерархия заголовков
Правильный порядок вложенности — залог успеха и у поисковых систем, и у людей. Для человека важно, чтобы структура заголовков отражала структуру теста. То есть большие куски — этот маленькие номера, вложенные в них — номера побольше.
Заголовки одного уровня могут быть вложены в один меньшего номера (например, в <h2> запихнуты три тега <h3>). Порядок важен: без <h1> нельзя использовать <h2>.
Кроме того, некорректно делать так:
<h1></h1><h2></h2>
<h3></h3>
<h4></h4>
<h2></h2>
<h4></h4>
Тут на странице присутствует <h3>, но последний тег 4 вложен не в него, а в
<h2>. Это ошибка иерархии. В такой ситуации нужно либо выделить из заголовка 2 заголовок 3, в который вложить тег 4; либо переименовать тег 4 в <h3>.
Пропуск номера заметят в первую очередь машины. Чем меньше номер тега, тем выгоднее он для вас — его содержимое с большей вероятностью будет принято во внимание. Для уровней 1-2 есть шанс на попадание в сниппет.
Ключевые слова в заголовках
Пишите для людей, не забывая про релевантность и уникальность.
В <h1> включайте главный запрос полностью. В <h2> — частично или опускайте. Не забивайте теги больших номеров основными ключами, используйте побочные запросы или простые выражения.
Спамность опасна и приводит к бану. А неудачно выбранный ключ делает всю работу по оптимизации бессмысленной.
Частые ошибки при создании h1-h6 заголовков

- Они не описывают суть.
- Нет h-тегов вообще.
- Они переспамлены.
- Использованы в сквозных элементах. У поисковика будет ощущение, что весь сайт забит дублями — так как заголовок будет одинаковый на всех.
- Пропущены определенные номера: есть 1,3,4 — отсутствует 2.
Вывод
Вы пишите текст, чтобы его читали. Поэтому упростите восприятие, насколько это возможно: выправьте структуру с помощью h-тегов.
Убедитесь, что они:
- Уникальны — ни у кого больше таких нет.
- Правильны по смыслу — передают суть без искажений.
- Правильны по форме — не нарушают требования.