Оглавление:
- Для чего используется типографика в графическом дизайне?
- Базовые термины в типографике
- Виды дизайнерских гарнитур
- Популярные дизайнерские шрифты
- Сайты и сервисы со шрифтами
- Как правильно использовать шрифты в дизайне бренда: 5 правил
- Основные характеристики шрифтов
- Система ориентирования в тексте
- Как разработать дизайнерский шрифт?
- Почему нужно пройти курсы по графическому дизайну от Crystal?
- Полезные ресурсы для графического дизайнера
- Вывод
Типографика – это раздел дизайна, который занимается художественным оформлением текста.
Обычно при проектировании рекламных баннеров или страниц в социальных сетях начинающие дизайнеры особенно много внимания уделяют картинке. Однако даже невероятно увлекательную задумку способен испортить неправильно выбранный размер символов или написание. В этой статье мы узнаем, какое место занимает типографика в графическом дизайне, где она находит применение, и обучим ее основам.
Для чего используется типографика в графическом дизайне?
Существует распространенное мнение о том, что работа с текстом включает в себя только подбор шрифтов. На самом деле это абсолютно не так. Типографы разрабатывают целые композиции, занимаются распределением текстовых данных на макете и подают все это зрелищно и интересно. Типографика требует особо вдумчивого и усердного труда. Это отдельная наука, изучению которой специалисты посвящают долгие годы.

Типографика используется для буклетов, афиш, презентаций. В веб-дизайне она применяется для текстового наполнения сайта.
Около 95% деятельности графического дизайнера состоит именно из верстки текста. Основная задача, которая стоит перед ним – это визуальная коммуникация с клиентом, донесение до него главной мысли. Большая часть информации в интернете представлена в форме письменной речи, грамотная верстка которой позволит посетителю легче понять, что именно вы стремитесь до него донести.
Постепенно совершенствуя навыки типографики, вы существенно повышаете свой уровень в графическом дизайне.
Базовые термины в типографике
Знакомство с этой наукой желательно начинать с базовых терминов. Разберем основные из них:

Кегль
Кегль – высота символов с учетом верхних и нижних выносных элементов. Его измеряют в типографских пунктах (pt). Величина 1 pt = 0, 376 мм. Чересчур маленький или большой размер знаков может быть тяжелым для восприятия, и клиент просто не дочитает информацию до конца. Правильно подобранный кегль сделает ее легкой для чтения. Чаще всего на сайтах и в рекламных объявлениях используется 12 кегль, т.к. такой размер легче всего воспринимается человеческим глазом.
Гарнитура
Гарнитура – это группа шрифтов. Также ее называют семейством. В нее входят особенности написания знаков, такие как, например, начертание, межбуквенный интервал, кегль. К гарнитуре относятся такие семейства, как Garamond или Georgia.

Шрифт
Термин очень близкий к гарнитуре по значению, поэтому их нередко путают. Хотя разница между ними и незначительна, она все же есть. Шрифт – это набор знаков внутри гарнитуры. Он включает в себя свойства одного члена из семейства, такие как размер и стиль. Например, гарнитура Arial включает в себя Arial Black, Arial Narrow и т.д.
Шрифт является очень важной составляющей брендинга. Многие компании стремятся разрабатывать собственные уникальные группы символов для того, чтобы делать свой продукт более узнаваемым на фоне конкурентов. Зачастую их создают специально для логотипа бренда, что также способствует нахождению фирменного стиля марки.
Если вы хотите узнать больше о разработке логотипа, читайте эту статью
Интерлиньяж
Интерлиньяж – интервал между соседними строками. Он рассчитывается от базовой линии, то есть воображаемой черты, на которой находится строка текста. Выносные элементы при этом не учитываются. Измеряется он также в типографских пунктах.
Основная задача интерлиньяжа – это сделать текстовые данные простыми для понимания. В печати он может как задаваться разработчиком, так и устанавливаться автоматически, в зависимости от выбранного шрифта и кегля.
Кернинг
Кернинг – это интервал между символами. Зачастую расстояние между буквами можно не выстраивать. Оно стандартное для каждой гарнитуры. Однако если этого требует макет, вы можете его менять. Ручной кернинг сделает написание более оригинальным.
Виды дизайнерских гарнитур
Основой типографики считается вид написания. Он должен гармонично сочетаться с другими элементами вашего сайта, сделать текст читабельным и привлекательным. Выделяют следующие виды шрифтов.

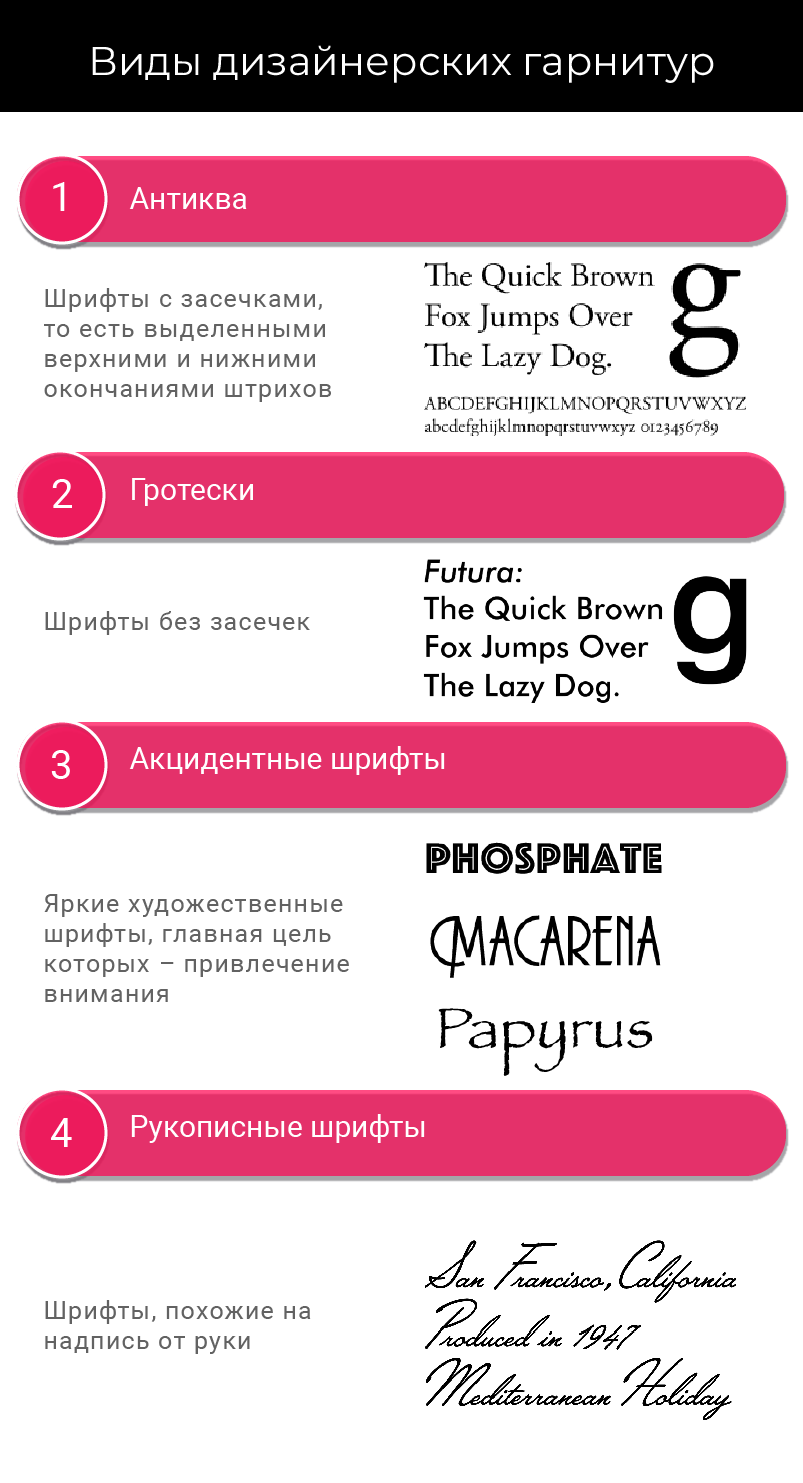
Антиква
Шрифты с засечками, то есть выделенными верхними и нижними окончаниями штрихов в знаках. В типографике этот вид начали использовать одним из первых. Антиква придает ощущение официальности, ассоциируется с авторитетом и надежностью. Применяются для верстки печатных изданий: книг, журналов, объявлений и документов. Также могут использоваться в создании логотипов и рекламы, например, для люксовых брендов или юридических компаний. Он красиво выглядит и делает материал четким и удобочитаемым. К антикве относятся Bodoni, Antiqua, Georgia.
Гротески
Шрифты без засечек. Вносят чувство современности и новизны. Идеальный вариант для цифровых носителей. Подходят для соцсетей, игр и рекламы. Кроме того, печатаются в детских книгах. К ним можно отнести New Gothic, Helvetica, Calibri.
Акцидентные шрифты
Яркие художественные шрифты, главная цель которых – привлечение внимания. Они могут быть разной формы или фактуры. Главное – это креативность. Украсят заголовки для журналов или рекламы. К ним можно отнести Broadway и Pitcrew.
Рукописные шрифты
Шрифты, похожие на надпись от руки. Смотрятся очень утонченно, однако тяжелы для прочтения. Если вы хотите воспользоваться рукописным шрифтом, то желательно оформлять в этом стиле лишь несколько элементов. Обычно практикуется в украшении пригласительных или дипломов. К ним относятся Caravan, Vivaldi Regular.
Популярные дизайнерские шрифты

Несомненно, среди огромного количества способов написания сложно выбрать один. Тот, который будет передавать необходимое настроение и соответствовать тематике. Для того чтобы облегчить вам задачу, мы рассмотрим наиболее популярные шрифты и расскажем об особенностях.
- Arial – базовые современные гарнитуры без засечек. Лучше применять для основного текста. Если вы хотите создать необычный и запоминающийся дизайн, то целесообразнее будет заменить Arial на что-то другое, т.к. он считается стандартом и применяется практически везде.
- Open Sans – гарнитура без засечек. Одна из самых распространенных, т.к. просто воспринимается и идеально подходит для декорирования веб-страниц и приложений.
- Garamond – семейство с засечками. Отличаются широкими, немного круглыми символами и умеренной контрастностью. Для упрощения читаемости не делайте размеры букв слишком большими.
- Uni Sans – семейство без засечек. Выделяется немного закругленными буквами с геометрическим оттенком. Смотрится очень дорого. Включает в себя много разных начертаний. Предназначен для соцсетей, печатной продукции.
- Le Murmure – шрифт без засечек, легкий для чтения и оригинальный. В нем присутствует элегантность, высота и стабильность форм. Отлично подойдет для заголовков.
- Montserrat – шрифт без засечек. Известен за счет своей универсальности и узнаваемости. Он подойдет для всего: для веб-страниц, рекламы, логотипов и т.д. Хорошо смотрится как на цифровых, так и на физических носителях.
- Gotham – шрифт без засечек. Его отличительные признаки – это геометрические оттенки, мужественный и брутальный характер. Используется для сайтов и корпоративных проектов.
Сайты и сервисы со шрифтами

Существует огромное количество интернет-ресурсов, с которых вы можете брать шрифты. Многие дизайнерские материалы, которые находятся в интернете, платные. Для пользования ими необходимо купить лицензию. Бесплатные также существуют. Однако перед тем как загрузить их, обязательно прочитайте правила использования. Некоторые из них могут иметь ограниченную лицензию, то есть применить их вы сможете только в личных проектах. Рассмотрим платформы, на которых можно найти много оригинальных шрифтов.
- Google fonts – самая крупная библиотека с бесплатными шрифтами. В ней представлено более 800 гарнитур, каждую из которых вы можете загрузить абсолютно бесплатно. Однако если вы хотите создать нечто уникальное, то этот сайт вам не подойдет. Шрифты находятся в общем доступе, поэтому ими пользуются многие.
- Behance – медиа-платформа, на которой дизайнеры со всего мира выкладывают свое творчество. Хотя этот сервис и не специализируется исключительно на типографике, здесь все равно можно найти много интересных и нешаблонных материалов. На платформе есть шрифты, которые создавались специально для авторских проектов.
- Paratype – крупный шрифтовой магазин. В нем представлено более тысячи гарнитур, разработанных специалистами. В магазине вы можете заказать интересующие вас шрифты, купить их, а некоторые даже скачать бесплатно.
- Font Squirrel – с помощью этого ресурса вы можете не только бесплатно скачивать шрифты, но и генерировать собственные. У многих шрифтов, которые предлагает сервис, есть лицензия, поэтому их можно приобрести для коммерческой работы.
- Adobe fonts – у компании Adobe есть шрифтовой магазин, в котором вы можете найти много оригинального материала. Кроме того, если вы являетесь официальным подписчиком Creative Cloud, вы можете загружать гарнитуры, представленные в магазине, абсолютно бесплатно и в неограниченном количестве.
Как правильно использовать шрифты в дизайне бренда: 5 правил

Типографика – это та деятельность, в которой одновременно нужен кропотливый труд и творческий подход. Не существует каких-то конкретных правил, которые объясняли бы, как именно можно подобрать гарнитуру и кегль. Однако мы можем дать рекомендации, которые помогут вам построить гармоничную, красивую текстовую композицию и избежать многих ошибок. Для этого придерживайтесь следующих принципов:
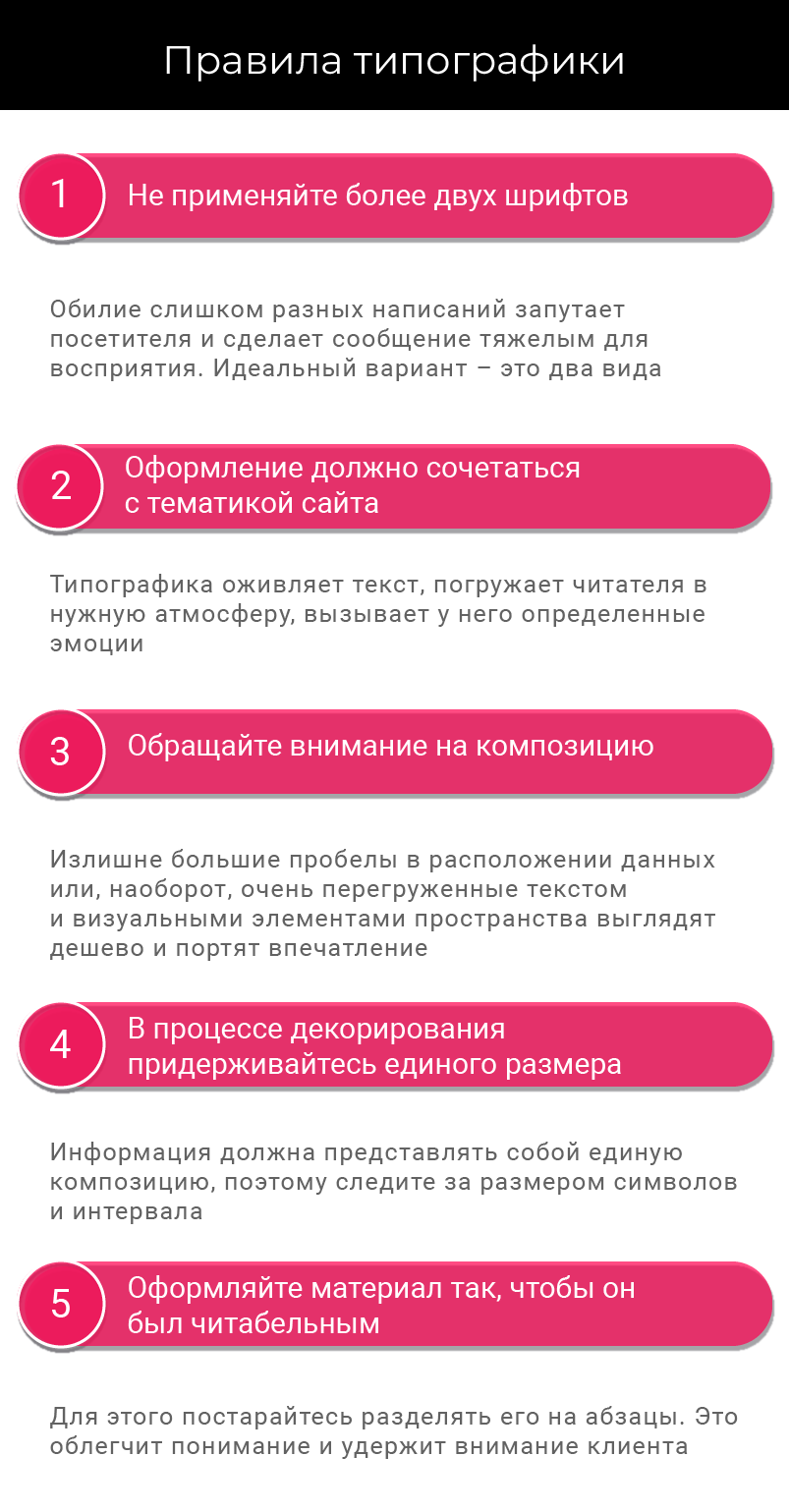
- Не применяйте более двух шрифтов. Обилие слишком разных написаний запутает посетителя и сделает сообщение тяжелым для восприятия. Идеальный вариант – это два вида: один для текста, второй для заголовка. При этом неплохо, чтобы они сочетались между собой, образовывали единый стиль. Лучше всего брать их из одной гарнитуры.
- Оформление должно сочетаться с тематикой сайта. Типографика оживляет текст, погружает читателя в нужную атмосферу, вызывает у него определенные эмоции. Выбранный способ написания обязан соответствовать целевой аудитории, продукту и настроению, которое он передает. Также он должен подходить к типу носителя. Так, для печатной продукции лучше применить антикву, а для цифрового носителя подойдут гротески.
- Обращайте внимание на композицию. Излишне большие пробелы в расположении данных или, наоборот, очень перегруженные текстом и визуальными элементами пространства выглядят дешево и портят впечатление. Для того чтобы такого не происходило, работайте над кеглем и интерлиньяжем.
- В процессе декорирования придерживайтесь единого размера. Информация должна представлять собой единую композицию, поэтому следите за размером символов и интервала. Не допускайте, чтобы они сильно различались.
- Оформляйте материал так, чтобы он был читабельным. Для этого постарайтесь разделять его на абзацы. Это облегчит понимание и удержит внимание клиента. Также следите за кеглем, интерлиньяжем и видом написания. Сообщение, которое вы передаете целевой аудитории, должно быть разборчивым, а размер не нужно делать чересчур маленьким.
Основные характеристики шрифтов
Выше мы уже разобрали правила качественной верстки проекта. Возникает вопрос: что именно следует учитывать при выборе написания? Помимо всего разнообразия видов, гарнитуры также имеют и другие характеристики. Постарайтесь обратить на них внимание при выборе шрифта. Это поможет вам создать успешный продукт и правильно донести свою идею.

Читабельность
Для того чтобы проект был приемлемым для аудитории, проследите за его четкостью и читаемостью. Читабельность – это сочетание всех характеристик между собой, таких как цвет, стиль, композиция, размер, межбуквенный и межстрочный интервал.
Для повышения читабельности уделите время следующим деталям:
- Различимость букв, цифр и других знаков. В хорошем типографическом продукте можно легко отличить одну букву от другой. Постарайтесь использовать стандартные шрифты и не перегружать текст декоративными элементами. Красота – это важно, но она не имеет никакого смысла, если посетитель не поймет, что вы пытались до него донести.
- Интервалы. Расстояние между символами не нужно делать слишком близким, это затруднит понимание написанного. Чрезмерно широкие пробелы также скажутся на общем визуальном впечатлении.
- Размер. Учитывайте тип носителя. Для того чтобы целевая аудитория понимала, что именно вы хотите донести, не делайте кегль слишком мелким или большим.
Заметность
Прежде всего, информация должна быть видимой. Интересную книгу люди читают от корки до корки. Но если речь идет о веб-ресурсах, то здесь во многих случаях люди читают выборочно. Наша задача – управлять процессом чтения. Текст должен соответствовать законам композиции. Для легкости понимания структурируйте информацию. Отделяйте главное от второстепенного. Акцентируйте внимание зрителей на особо-значимых моментах. Следите за тем, чтобы в тексте были абзацы и маркированные списки, т.к. без них читатель просто запутается в данных.
Различимость
Достаточно распространенная ошибка – потеря информации на фоне других элементов. Отсутствие различимости в вашей работе попросту приведет к тому, что клиент не заметит текста. Присмотритесь к сочетанию надписи с фоном. Она не должна сливаться с фоном страницы или теряться среди визуальных элементов. Подбирайте цвет, контраст и другие акценты в написании так, чтобы они были различимы. Не забывайте о том, что типографская часть проекта должна сочетаться с графическими элементами: фотографиями, схемами, изображениями.
Система ориентирования в тексте
Обеспечение читаемости нашего проекта происходит не только за счет правильного выбора написания, но и благодаря структурированию текстовых данных. Большие объемы сведений должны быть расположены так, чтобы читатель мог легко ориентироваться в тексте.
Система ориентирования в первую очередь зависит от того, в каком формате вы представляете сообщение. Если это большая связанная информация, которую нужно читать полностью, то лучше для ориентирования использовать url. То есть систему ссылок, которые проведут читателя к интересующей его части. Также хорошим вариантом будет использование в системе гиперссылок или пиктограмм.
Классический способ обеспечить легкую читаемость – это грамотное структурирование данных. Структура разделяется на категории:
- Рубрикация – навигация, которая помогает ориентироваться в данных.
- Служебный текст – оглавления, колонтитулы и содержание. Часть, помогающая найти интересующий раздел.
- Основной текст – важная информация, рассчитанная на сплошное чтение.
- Дополнительный текст – раздел с прилагающей к основной части информацией. Он включает в себя таблицы, примечания, предисловия и т.д.
Также рекомендуем вам разделять текстовые данные на смысловые фрагменты – абзацы. Они облегчат общий вид проекта. Для абзацев можно применить графические способы выделения.
Если вам интересно, как писать хорошие заголовки для страниц сайтов, читайте нашу статью
Как разработать дизайнерский шрифт?
Если вы действительно хотите разработать уникальный продукт, то лучшим решением будет не загрузка уже готовых материалов из интернета, а создание новых. Многие новички придерживаются стереотипа о том, что конструирование шрифта – очень трудоемкое занятие. На самом деле, если вы разбираетесь в основах типографики, то все не так сложно. Кроме того, это очень увлекательный творческий процесс. Результат будет того стоить. Ничего не подчеркнет оригинальность бренда лучше, чем шрифт, который еще никто не применял до этого. Мы пошагово расскажем вам про разработку шрифта и поделимся полезными инструментами.
Процесс создания

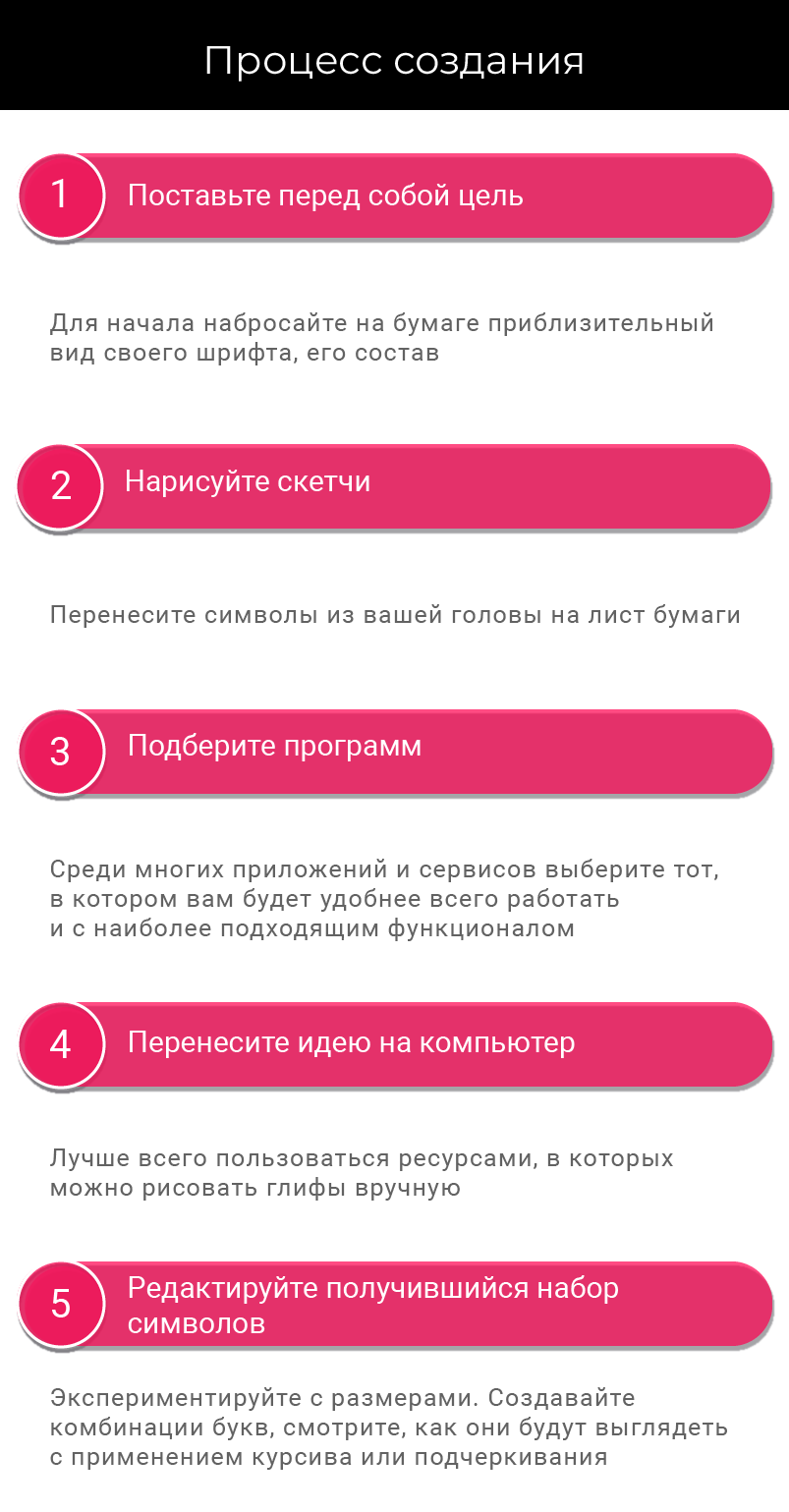
В разработке новой группы знаков выделяют пять этапов:
- Поставьте перед собой цель. Для начала набросайте на бумаге приблизительный вид своего шрифта, его состав. Определите, где и для чего он может применяться, какое настроение передает, в каком размере и в какой части текста его можно использовать, для какого алфавита подходит (латинский, кириллица и т.д.). Советуем также найти несколько гарнитур, на которые будет похож ваш шрифт. Это позволит вам легче понять логику построения.
- Нарисуйте скетчи. Перенесите символы из вашей головы на лист бумаги. Так вы легче определитесь с визуальными формами. Если у вас есть несколько идей для написания одной буквы, то так вы сможете легче определить более подходящую.
- Подберите программу. Среди многих приложений и сервисов выберите тот, в котором вам будет удобнее всего работать и с наиболее подходящим функционалом. Подробнее инструменты для конструирования шрифтов мы рассмотрели ниже.
- Перенесите идею на компьютер. Лучше всего пользоваться ресурсами, в которых можно рисовать глифы вручную. Это позволит вам контролировать все детали.
- Редактируйте получившийся набор символов. Экспериментируйте с размерами. Создавайте комбинации букв, смотрите, как они будут выглядеть с применением курсива или подчеркивания.
Для того, чтобы сделать хороший шрифт требуется практика. Однако вы можете постепенно тренировать свои навыки и со временем у вас все обязательно получится.
Инструменты

Существует множество ресурсов, в которых вы можете разработать новые гарнитуры. Мы расскажем вам о некоторых из них:
- Fontlab – один из самых известных редакторов шрифтов. В нем вы можете создавать знаки любой сложности. Программа обладает обширным функционалом. Здесь есть возможность рисования глифов, создания наложений, регулирования толщины, контуров, штрихов. Сервис очень удобен в пользовании.
- FontForge – на платформе вы можете разрабатывать новые наборы знаков и редактировать имеющиеся. В программе легко разобраться, и она отлично подойдет начинающим типографам.
- Birdfont – сервис для построения векторной графики. В нем вы можете создавать гарнитуры любых цветов и форм. Редактор предоставляет широкие возможности для творчества и подойдет новичкам.
- Glyphr Studio – бесплатный инструмент для разработки и редактирования шрифтов. Отличный вариант для тех, кто только начинает изучение типографики.
- FontStruct – инструмент в котором можно разрабатывать новые группы символов с использованием геометрических фигур. Также отсюда вы можете загрузить новые готовые шрифты.
Знания типографики в графическом дизайне – это основа успеха в профессии. Мы советуем вам постоянно совершенствоваться в этой сфере, изучать материалы и проходить курсы.
Почему нужно пройти курсы по графическому дизайну от Crystal?
Мы агентство, которое специализируется на графическом дизайне и готовы поделиться своим опытом. У нас Вы найдете гибкий формат уроков, много практики и создадите свое первое портфолио.
Мы обучаем графическому дизайну с нуля. Наши кураторы всегда на связи и готовы ответить на ваши вопросы.
После прохождения курсов у вас будет шанс попасть к нам на стажировку и приобрести первый опыт работы по профессии.
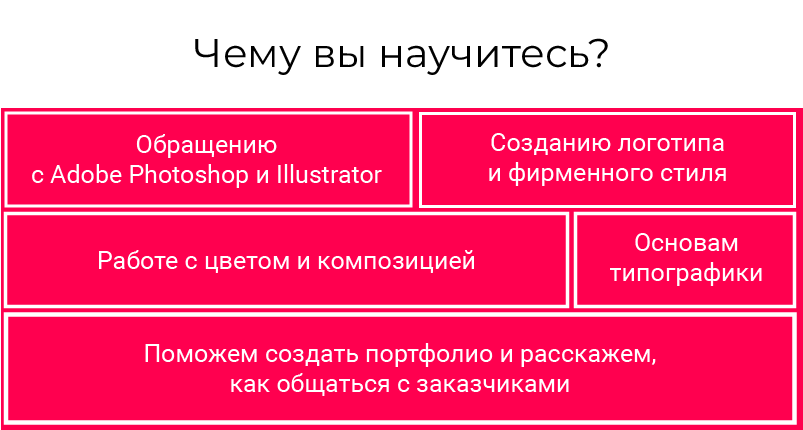
Чему вы научитесь

- Обращению с Adobe Photoshop и Illustrator
- Созданию логотипа и фирменного стиля
- Работе с цветом и композицией
- Основам типографики
- Поможем создать портфолио и расскажем, как общаться с заказчиками
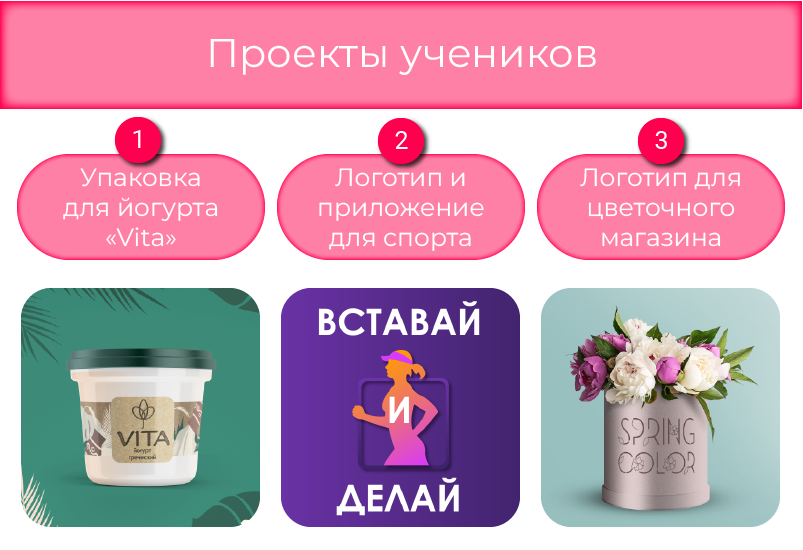
Работы выпускников нашего курса

После окончания курса, наши ученики уже имеют портфолио, самостоятельно разрабатывают логотипы, брендбуки и рекламные баннеры. Представляем вашему вниманию проекты наших выпускников.
Полезные ресурсы для графического дизайнера
Если вы намереваетесь продолжать изучать типографику в веб-дизайне, рекомендуем вам прочитать следующую литературу:
Геррит Ноордзей «Штрих. Теория письма»
Классика для типографов. В этой книге вы подробно узнаете о разработке шрифтов, о том, как формируются отдельные штрихи и гарнитуры.
Ян Чихольд «Новая типографика»
Настольная книга для веб-дизайнера. Автор повествует об истории типографики и обучает основам оформления текстовой композиции.
Роберт Брингхёрст «Основы стиля в типографике»
Эта книга — профессиональный бестселлер. В ней представлено полное исследование типографики за последние годы. В издании подробно описаны правила создания красиво-структурированного текста.
Также советуем вам чаще знакомиться с работами других дизайнеров. Это вдохновит вас на новые свершения и подаст идеи. Самые известные площадки, на которых вы можете посмотреть чужое творчество это Pinterest и Behande.
Также рекомендуем вам посетить онлайн-платформы:
- Dribble – социальная сеть для цифровых дизайнеров. На этом портале вы можете разместить свое портфолио, найти вакансии и просто вдохновиться творчеством профессионалов. На платформе есть множество интересных примеров работ в типографике и графическом дизайне
- Deviant art – платформа для иллюстраторов, художников, фотографов и писателей. В этой сети вы можете выставлять свое творчество и любоваться чужими произведениями искусства.
- LogoPond – огромная галерея с логотипами.
Вывод
В последнее время веб-дизайн и типографика становятся все более востребованными сферами. Графический дизайн используется для оформления рекламы, создания фирменного стиля и брендбуков, украшает социальные сети, сайты и приложения, разрабатывает дизайны для упаковок. Текст во всем этом играет немаловажную роль. Качественная верстка – это уже 70% успеха для дизайнерского проекта. Чтобы освоить это искусство – стремитесь следить за трендами, постоянно практиковаться и вдохновляться знаменитыми дизайнерами. В освоении веб-дизайна вам помогут наши курсы.