Оглавление
- Отличия растровой и векторной графики
- Где используется векторная графика сегодня?
- Форматы векторной графики
- Курсы по графическому дизайну: 5 причин обучаться с Crystal
- Работы выпускников нашего курса
- Вывод
Введение: определение векторной графики
Векторная графика – это способ представления изображений при помощи множества точек, которые объединяет математическая модель. Фактически, каждое изображение является графиком математической функции, что позволяет ему сохранять качество отображения при изменении масштаба.
SVG (Scalable Vector Graphics) – язык, который описывает векторную графику, внедренный в веб-системы. Кроме графики, данная технология может описывать текст и простую анимацию.
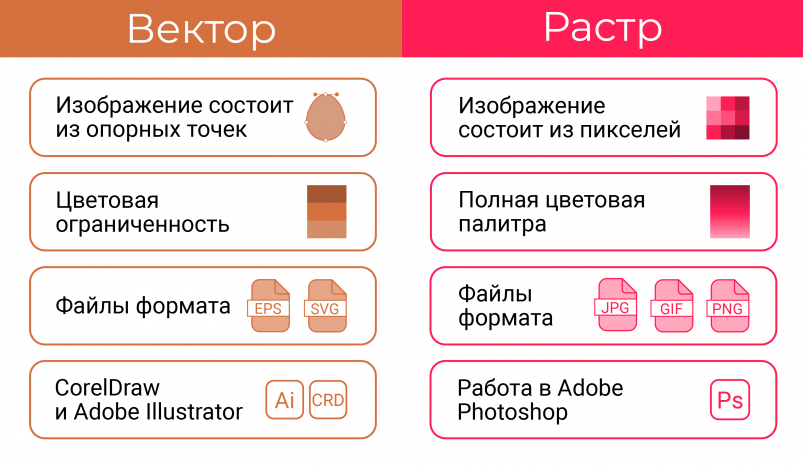
Отличия растровой и векторной графики
С понятием разобрались, но что отличает векторную графику от растровой?

| Растровая: | Векторная: |
| Изображение состоит из пикселей
Передает полную цветовую палитру, градиенты и оттенки Файлы формата .jpeg, .gif, .png. Работа в Adobe Photoshop |
Изображение состоит из опорных точек, соединенных векторами
Цветовая ограниченность Файлы .svg, .eps. Работа в CorelDraw, Adobe Illustrator |
Преимущества векторной графики
Главное преимущество векторной графики, которое вскользь уже упоминалось – это сохранение первоначального качества при любом масштабировании (увеличении или уменьшении, сжатии или растягивании картинки).
Эта черта открывает векторным изображениям большое поле применения, вы видите векторные изображения:
- На широкоформатных баннерах,
- На сайтах,
- На страничках в социальных сетях,
- В бумажных брошюрах,
- На диджитал платформах.
Маленький вес и несложный для считывания формат ускоряет процесс хранения и обмена файлами в работе.
Простота внесения правок – одно из самый приятных преимуществ данного вида графики, которое очень упрощает работу дизайнерам, которым не нужно перекраивать всю работу для внесения небольшой корректировки.
Для SEO-оптимизации и продвижения у системы SVG тоже есть подарочек – векторные элементы могут быть закодированы. Полученный месседж поисковые системы могут распознавать и считывать, что сделает ваш диджитал-продукт более конкурентоспособным, т.к. он будет выбиваться в топы запросов без лишних вложений. Кстати для наглядности можете заглянуть в наш кейс, в котором мы дорабатывали сайт и настроили контекстную рекламу для студии дизайна.
Где используется векторная графика сегодня?
Мы сталкиваемся с графикой везде: начиная с анимированных фильмов, заканчивая листовками, которые нам дают в метро. Однако, как дела обстоят с применением векторной графики?
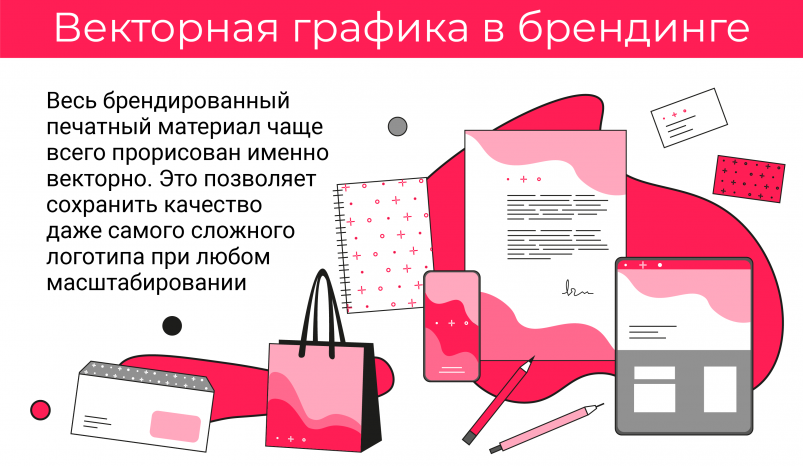
Векторная графика в брендинге

Брендинг – ключевая процедура в формировании целостного и качественного бренда компании или личности. Он включает в себя фирменный стиль, портрет целевой аудитории, историю и миссию бренда.
И именно первый пункт прячет в себе векторные изображения. Весь брендированный печатный материал чаще всего прорисован именно векторно. Это позволяет сохранить качество даже самого сложного логотипа при любом масштабировании. Давайте приведем пару примеров: фирменные ручки, футболки, блокноты, визитки, брошюры, баннеры – все это прорисовано в векторном формате, потому что визуальная составляющая в таких материалах является ключевым компонентом.
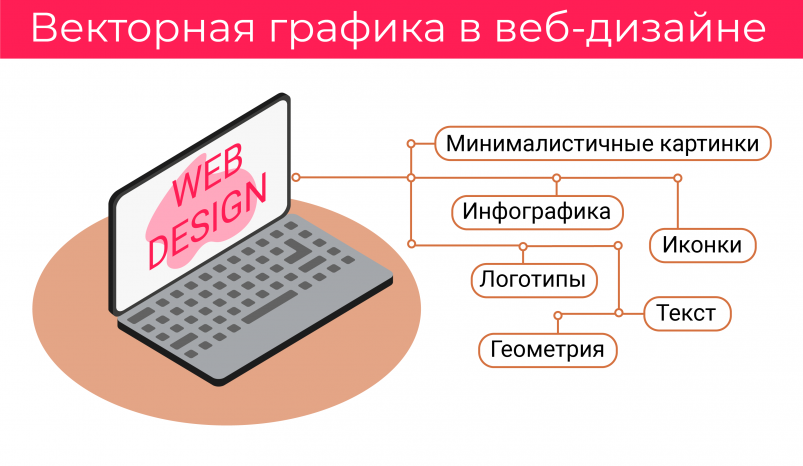
Векторная графика в веб-дизайне

В диджитале с такой графикой мы встречаемся повсеместно. Вот парочка вариантов применения векторных изображений:
- Стильные минималистичные картинки и инфографика чаще всего результат векторной графики. Причина выбора SVG проста – любое сжатие или растяжение иллюстрации проходит без урона для качества.
- Все иконки также чаще всего прорисованы в SVG-формате – из-за маленького размера сложно сохранить детальность при их выполнении в том же растровом формате.
- Логотипы – с ними вообще все понятно. Для данной единицы дизайне редко необходима фотографическая точность и излишняя цветовая детальность. К тому же это формат, подверженный правкам и активно использующийся для печати и размещения на различных платформах – файл должен быть легким и простым для внесения правок.
- Даже до текста векторная графика добралась. Если у текстов появляются элементы дизайна, применение графики просто необходимо, с векторами в таком случае работать будет проще и эффективнее.
- Геометрические фигуры, волны, линии и точки – все это изначально подопечные векторной графики (напоминаю, такой вид графики основан на математической модели, которая описывает геометрические фигуры множеством точек). Так что все декоративные элементы сайтов скорее всего выполнены именно в svg.
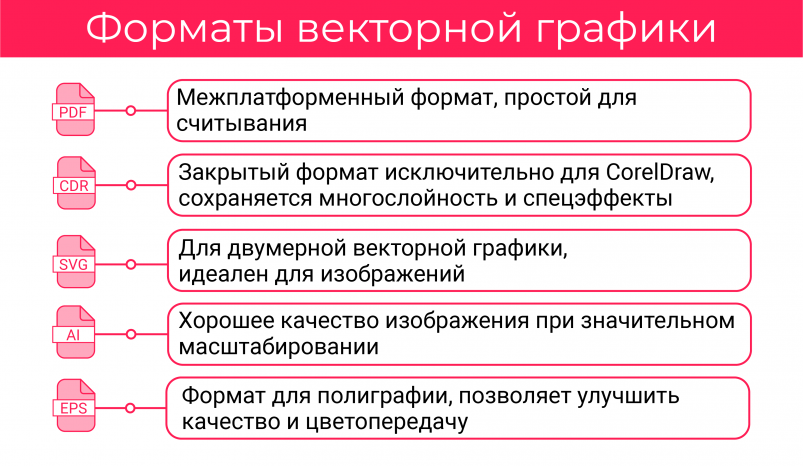
Форматы векторной графики

А сейчас готовьтесь делать скриншоты или копировать текст в архивы! Перед вами полный список вариантов формата векторных изображений:
- .pdf — Portable Document Format — межплатформенный формат, простой для считывания и релевантный практически для всех типов изображений, текстов и графики.
- .svg — Scalable Vector Graphics — разработан на основе языка XML для двумерной векторной графики, идеален для изображений
- .ai — разработан для Adobe Illustrator, но может использоваться и в других редакторах, хорошее качество изображения при значительном масштабировании.
- .eps — формат для полиграфии, позволяет улучшить качество и цветопередачу.
- .cdr — закрытый формат исключительно для CorelDraw. Из плюсов — сохраняется многослойность и спецэффекты, из минусов — несовместим с другими редакторами.
Программы для работы с векторной графикой

С форматами разобрались, а на какие редакторы нам стоит обратить внимание?
CorelDRAW
Самое первое и самое продвинутое приложение для дизайна. Основные преимущества — масса шаблонов, кистей, автоматическое выравнивание фигур, работа как с векторной, так и растровой графикой и автоматическое переключение между ними прямо внутри приложения. 30 дней бесплатного периода, далее – платная лицензия.
Adobe Illustrator
Adobe Illustrator — популярный продукт, внешне похожий на Photoshop. На этой платформе мы можем создавать векторные объекты прямо на рабочем поле и обрабатывать их с помощью встроенных инструментов. Фигуры будут автоматически переведены в векторную графику. Доступна работа со слоями, удобно работать с инфографикой (в частности с диаграммами). Бесплатный пробный период – месяц, далее нужна покупка полной версии.
Inkscape
Ну, а теперь инструменты для тех, кому нужна бесплатная проба пера – Inkscape. Достаточно сильная платформа, которая отличается возможностью скачивать сторонние дополнения, увеличивающие функционал. Для работы с геометрическими фигурами здесь используются линии и кривые, есть линейка для оценки расстояния между объектами. Также есть автоматический перевод растровых изображений в векторные. Главный минус – невысокая скорость обработки информации.
Affinity Designer
Affinity Designer — самый настоящий профессиональный инструмент. У платформы есть два варианта работы: только в векторе или в смешанном формате. Стоит отметить поддержку горячих клавиш, что оптимизирует работу, к тому же приложение поддерживает практически все форматы файлов для графики. Дополняет функционал рабочее поле с сеткой, имеющей широкий функционал и работа с цветовыми пространствами RGB и LAB.
Курсы по графическому дизайну: 5 причин обучаться с Crystal
Приоткрываем завесу содержание курса и рассказываем о пяти плюшках, которые вы получите на нашем курсе:
- Хорошая теоретическая база и профессиональная лексика, которая будет полезна для практики и взаимодействия с другими специалистами во время работы.
- Много полезной практики под чутким сопровождением наших специалистов.
- Решенные кейсы, которые пополнят ваше портфолио.
- Разноформатные задания, связанные не только с дизайном, но также с правом и коммуникациями – вы получите не только hard, но и soft навыки, необходимые для работы.
- За 17 уроков вы сможете полностью освоить профессию и приступить к реальной работе сразу после прохождения.
Работы выпускников нашего курса

Преимущества и содержание это, конечно, хорошо, но давайте посмотрим на реальные результаты, которые показывают ученики курса. Ниже три кейса, решенные начинающими графическими дизайнерами, которые прошли обучение в “Crystal”.
- Компания “EcoNut” пришла к нам с запросом разработать логотип и цветовое решение, которое будет отражать их главное преимущество – экологичность продукции и бренда в целом. Наши ученики, работая в команде, смогли разработать фирменный стиль и дали рекомендации по его применению в брендинге.
- Ребрендинг был необходим студии окрашивания волос “Coloristica”. Главной целью было отразить в логотипе причастность студии к премиум-сегменту. По этой причине начинающие дизайнеры сделали выбор в сторону спокойных тонов и минималистичности, не забывая при этом о необходимости сделать брендинг простым для восприятия и запоминания.
- Кофейня “COFFEE RITUAL” примечательна тем, что кроме ароматного кофе создает в своих помещениях необычную атмосферу: кофе здесь не только напиток, но и предмет изучения и связующее звено, помогающее найти новые знакомства и перенять опыт кофеварения. “COFFEE RITUAL” считают своей главной ценностью глубокие знания бариста и высокое качество кофейных зерен. Для такого позиционирования ученики курса решили отойти от привычной цветовой гаммы, свойственной кофейням и обратиться к психологии цвета в рекламе, выбрав таинственный и успокаивающий лиловый и насыщенно-розовый цвета в качестве акцента. При помощи графического дизайна была создана атмосфера места, в котором можно побыть наедине с собой и качественным кофе и чуть больше узнать об этом напитке.
Приобретайте курс или следите за диджитал-платформой “Crystal” для того, чтобы получать самые актуальные и необходимые знания от действующих специалистов в емком и лаконичном формате.
Вывод
Работа с векторной графикой – навык, необходимость которого нельзя переоценить. Для того, чтобы его освоить не нужно прикладывать неимоверные усилия, но его наличие автоматически поднимет ваше резюме на пару позиций на рынке труда. Дерзайте!