Оглавление
Почему маркетологи и веб-дизайнеры не упускают ни одного появления тренда в сфере разработки сайтов? Новинки отстраивают от конкурентов, удивляют, и их хочется изучать подробнее. Следование трендам привлекает аудиторию, вызывает шок, восторг радость или даже ярость. Многие бренды идут на такой шаг. Ведь зачастую наличие любых, даже негативных эмоций, гораздо выгоднее, чем нейтралитет. После эмоциональной ступени потенциальный клиент начинает подробнее рассматривать главную страницу, потом переходит по вкладкам, и сам того не замечая, оформляет заказ.
В этой статье рассмотрим главные тенденции дизайна сайтов в этом году. А о главных критериях, по которым можно проверить, работает ли ваш дизайн сайта, мы писали ранее.
Современные дизайны сайтов

Инстаграмная тематика
Инстаграм настолько вклинился в нашу жизнь, что сайты используют стилистику Инстаграм вместо вкладок. При переходе на этот сайт потенциальный клиент сразу заметит что-то знакомое и возможно даже машинально кликнет на Stories.

Темная тема
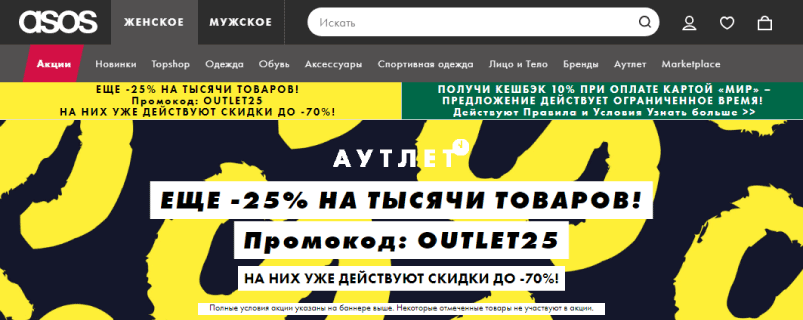
Темная тема, как альтернатива, уже появилась почти во всех популярных соцсетях и мессенджерах. Сайты тоже начали активно использовать этот тренд. Например, на сайте ASOS можно поменять тему на темную. Также в приложении на телефоне.

Если ваша аудитория особенно активна в вечернее и ночное время, этот прием особенно актуален. В темное время суток просматривать сайт достаточно комфортно. Также изображение с темной темой выглядит ярче.

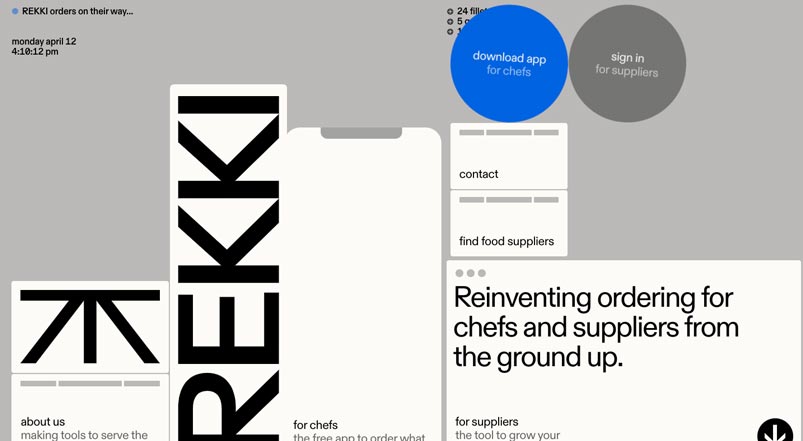
Минимализм
Представьте как вы заходите на сайт, чтобы купить, например, лейку и не видите кнопку заказа, адреса магазинов, цену и модели – всё закрывает новость про фестиваль кабачков. Вы начинаете с раздражением листать вниз, пробегая глазами по новостям, но ничего не находите и закрываете сайт, в надежде, что другой поможет найти то, что нужно.
Пользователи устали от навязчивых дизайнов, которые отвлекают их от основной информации. Многие дизайнеры считают, что в минимализме главное – отсутствие лишних деталей. Однако это далеко не предел минималистического дизайна. В первую очередь этот стиль подходит для предложения товара или услуги, чтобы на первом плане все внимание было на необходимом. Благодаря простоте дизайна потенциальному клиенту не приходится мучиться с разбором в интерфейсе сайта для оформления заказа.

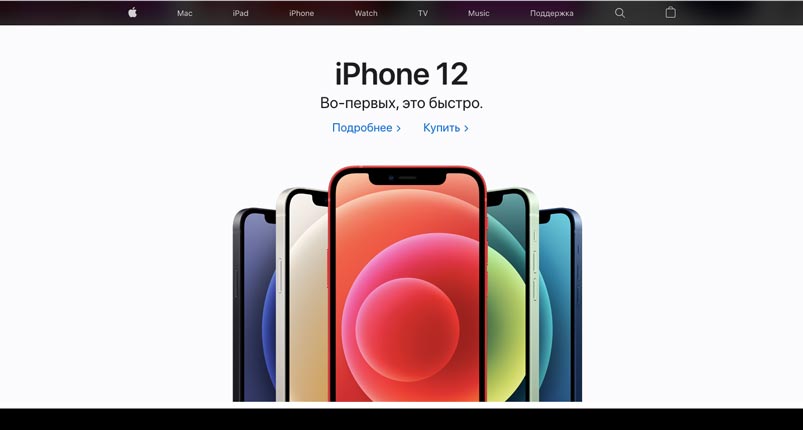
Сайт Apple – пример минимализма со смещением на продукт. На первом плане главная новинка, вверху экрана полезных кнопки, которые облегчают поиск. На этом все. Информации, которая может переключить внимание с самого важного – покупки товара – нет.

Минимализм характеризуется отсутствием обилия красок. Это выдержанные тона, иногда черно-белая палитра. Но минимализм не ограничивается черно-белым стилем. Главные элементы могут выделяться ярким цветом, подчеркиванием или же жирным шрифтом.
Минимализм в картинке
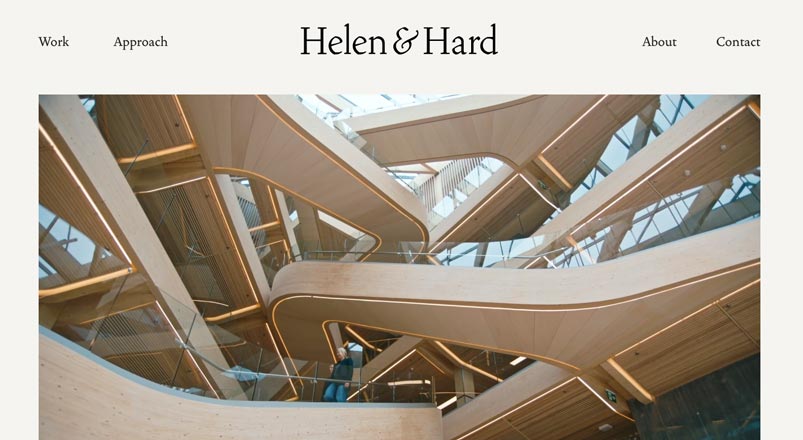
На изображении отсутствуют отвлекающие надписи, детали или элементы. Например, дизайнеры сайта Helen&Hard сделали акцент на изображении. Так как этот сайт об архитекторах, первостепенная задача показать кейсы. Если потенциального клиента обворожит их работа, то пользователь с большей вероятностью отправится смотреть другие кейсы и контакты.

Минимализм в разделе
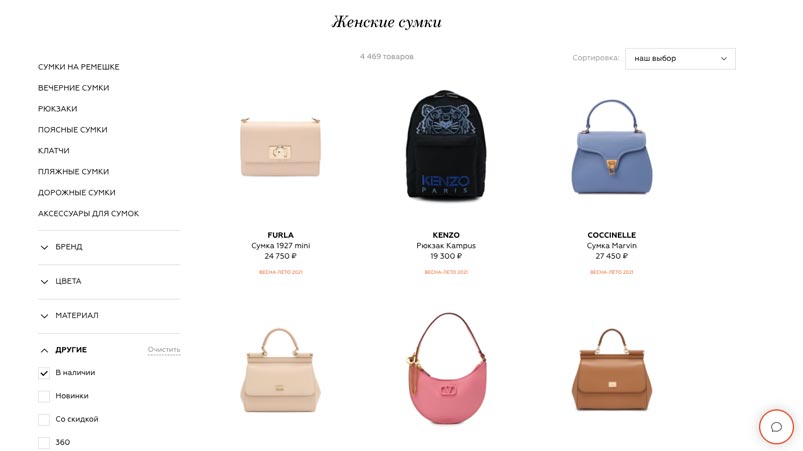
После перехода в понравившейся раздел покупатель желает увидеть различные модели товара. Пользователь настроен на поиск, когда его ничего не отвлекает, нет дополнительных окон и неуместных деталей. Если клиент заинтересован в конкретной модели, то воспользуется фильтрами, которые находятся сбоку и не отвлекают от основной цели.


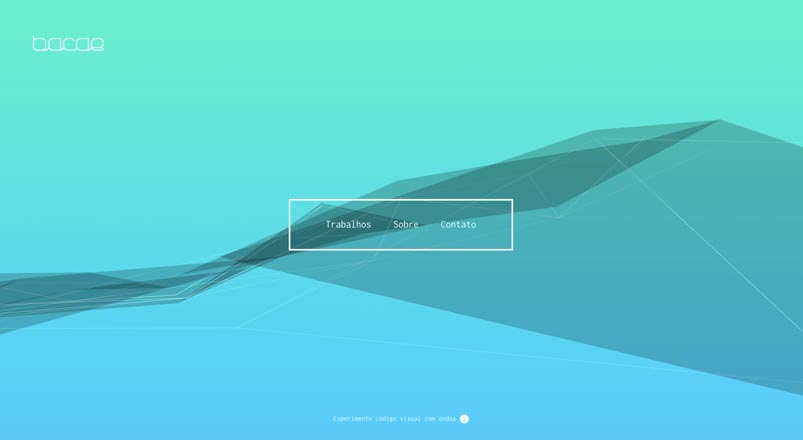
Градиент
Градиент – далеко не открытие в дизайне. Этот прием успел побывать даже в анти трендах из-за своей заезженности и “удешевления” образов. Однако, когда перестала быть актуальной нагруженность и излишние элементы, в прием градиента также включается минимализм. Линейным градиентом уже никого не удивить, теперь используется более сложный способ – наложение. Нет определенности в цветах или же наиболее популярных вариантов, используются как и яркие цвета, так и пастельные. С помощью градиента информация выделяется плавным переходом.

Путем смешения различных оттенков можно найти что-то уникальное. Цвета можно использовать из бренда компании, сохраняя таким образом ее стиль.
Моушн-дизайн
Моушн-дизайн занял уверенную позицию среди трендов – видео привлекает клиента больше, чем фото. Совмещение элементов и деталей с видео завораживает. Пользователю уже не хочется сразу закрыть сайт, появляется желание просмотреть сайт более детально.

С помощью видео можно сделать интересный интерактив, который заставит задержаться на сайте немного дольше.
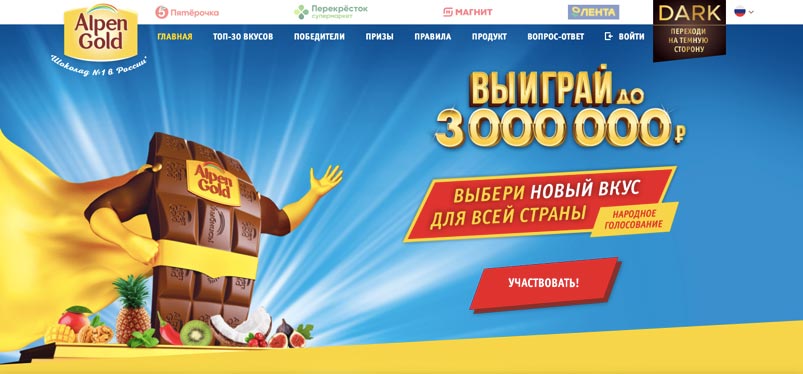
3D
Этот тренд чаще всего используется для рекламы новых продуктов. Это привлекает, предлагает рассмотреть продукт с разных сторон. Здесь важно не уйти в анти тренды – излишество, перебор красок и деталей. При использовании приема 3D важно помнить про другие тренды, особенно минимализм.

Геометрия
Круги, прямоугольники, треугольники и другие фигуры снова в тренде, как элементы дизайна. Однако, за прошлые годы активного использования они немного наскучили, поэтому с течением времени приобрели новую формы – 3D и motion, для того чтобы разнообразить обыденность.

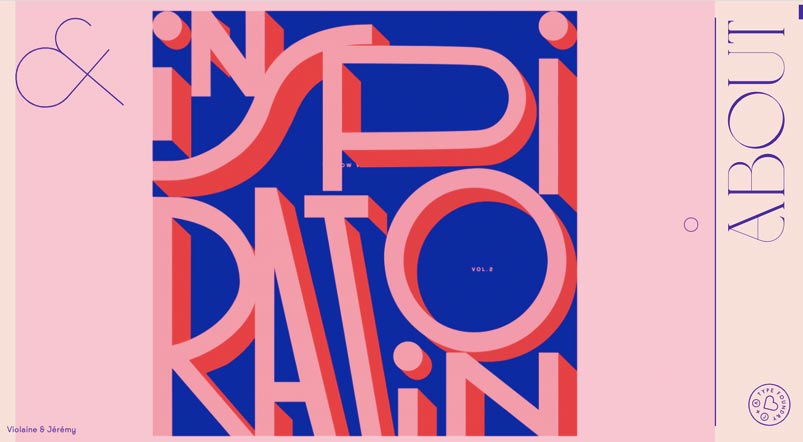
Растянутые буквы
Этот тренд ворвался в нашу жизнь неожиданно, хотя казалось бы, идея достаточно проста. Для разнообразия к ней можно добавить 3D и motion и оживить текст. Чаще всего этот тренд используется для графического стиля.


Что продолжает быть неактуальным в 2021?

Слишком много текста
Избыток текста был неактуален почти всегда, так как глазам тяжело воспринять такую нагрузку. Изобилие букв мешает сконцентрироваться на информации и быстро найти нужную услугу и товар. Клиент потеряет время, может оказаться в расстроенных чувствах и закрыть сайт.
Изобилие шрифтов
Еще 2 года назад этот прием был в списке трендов. Дизайнеры составляли целые композиции из, на первый взгляд, несочетаемых шрифтов. Из-за своей сложности и насыщенности тренд уходит на второй план. В моде снова простота, лаконичность без засечек.
Звуки
Существует мнение, что звуки добавляют изюминки и привлекают внимание посетителя сайта. Представьте, как вы заходите на сайт для того, чтобы найти ведущего на свой день рождения и при открытии сайта громко звучит неприятное звуковое сопровождение. Как вы отреагируете? Быстро искать крестик, чтобы закрыть сайт. Лишние звуки чаще всего раздражают посетителя и приводят в ступор.
Изображение низкого качества
До сих пор некоторые дизайнеры грешат таким. Может не замечают от торопливости, может при скачивании изображение теряет качество. Однако это сразу отталкивает и говорит о том, что сайт сделан на скорую руку.
Отсутствие нужной информации
При желании приобрести товар или услугу, основное желание – увидеть цену и другие необходимые детали, например, качество товара или его состав. Если все эти параметры устраивают потенциального клиента, то он ищет контакты для связи. И если вместо них он вынужден заполнить анкеты, чтобы ему перезвонили, то вероятнее всего пользователь не захочет ждать и покинет сайт.
Тренды в дизайне сайтов
2021 уже богат на тренды. В том числе, это касается дизайна сайтов. Пусть новинки дадут вам массу идей. Надеемся, что наша статья поможет в этом. Не забывайте включать тренды в свои работы. А мы в этом можем помочь.