Советы по созданию сайта с нуля: как запустить идеальный сайт
Все ли можно найти в Интернете? Нет. Там невозможно найти компанию, у которой нет сайта. Значит и потенциальные клиенты о такой организации маловероятно что узнают.
Сайт — это один из основных способов привлечения клиентов в 21 веке.
Чем он может заинтересовать посетителя?
Привлекательный сайт:
- полезный, на нем есть вся необходимая информация о продукте, хорошие статьи, инструкции;
- интересный, есть сведения, о которых клиент не знал;
- удобный, на нем можно легко и быстро найти информацию;
- красивый, с него не хочется уходить.
Однако этими качествами должен обладать любой хороший сайт. Какими же характеристиками обладает идеальный сайт компании? Самая главная одна — он выполняет поставленную перед ним цель. С чем можно справиться самому, а что лучше доверить агентству читайте у нас блоге. Рассмотрим, как можно ее сформулировать.
как правильно создать свой сайт: пошаговая инструкция
Этап 1. Определение цели
С одной стороны, кажется, что с этим можно справиться без труда: коммерческие сайты создаются для того, чтобы увеличить продажи. Однако на самом деле необходимо поставить промежуточную цель. Именно от нее зависит, каким получится конечный продукт.
Для того чтобы правильно определить цель создания сайта, ответьте на вопрос: Какую пользу принесет этот проект? Приведем вам 5 возможных вариантов ответа:
- Рассказать аудитории про свой продукт. О том, какую проблему в жизни людей он может решать, как он устроен и работает, кому нужен и зачем, и в каких ситуациях его стоит покупать. Возможность оставить заявку или позвонить.
- О компании узнают много нового. Вы хотите представиться, сообщить потенциальным клиентам о своих достоинствах. Быть может, у предприятия есть обширный опыт работы, награды, занимательная история основания, портфолио. Нужна платформа для размещения этой информации.
- О компании узнают последние новости. Устраиваете акции? Делаете это часто? Значит нужно постоянно сообщать о них. Новостью также является открытие нового филиала, переезд, запуск нового товара. Все это можно размещать на сайте.
- О работе компании оставят отзывы. Нужна обратная связь? Вы сможете не просто читать отзывы, но и отвечать на них: быстро исправить недоразумения, если они вдруг возникли, сообщить, что проблема позднее была решена и так далее.
- С компанией будет легче связаться для консультации. Потенциальный покупатель напишет сообщение с вопросами или оставит свои контактные данные, заполнив форму.
- Можно будет продавать через сайт, то есть необходимо создать интернет-магазин с каталогом товаров и корзиной.
И это далеко не исчерпывающий перечень целей создания сайта. Более того, рассмотрено только взаимодействие с потребителями. Сайт можно также использовать для работы с:
- сотрудниками, чтобы облегчить работу внутри организации;
- соискателями, чтобы не пользоваться услугами других сайтов;
- СМИ, чтобы представить компанию, причем в выгодном ключе;
- партнерами, чтобы поддерживать связи, налаживать новые;
- тендерами, компании о которых есть что почитать в интернете с большей вероятностью смогут их выиграть.
После определения цели станет понятно, какой требуется тип сайта. Например, нужно сделать сайт-визитку с информацией о компании, или нужен сайт-витрина с размещением описаний всех товаров. Именно так начинается создание сайта с нуля. Что делать дальше?
Этап 2. Определение задач
Продолжаем заниматься планированием предстоящей работы. Задачи — это ряд шагов на пути достижения поставленной цели. Чтобы сформулировать их, нужно ответить на следующий вопрос: Что будущий клиент сможет сделать, когда перейдет на сайт?
Это нужно сделать для того, чтобы не упустить важных моментов. Вот пример постановки задач в случае с интернет-магазином:
| Действие посетителя сайта | Создать |
| Найти нужный товар | Каталог с рубриками |
| Прочитать информацию о товаре | Карточка товара, иллюстрация |
| Выбрать несколько товаров | Корзина |
| Рассчитать полную стоимость | Онлайн-калькулятор |
| Узнать способы доставки | Раздел Доставка |
| Найти пункт самовывоза | Интерактивная карта |
| Связаться с менеджером | Кнопка Заказать звонок |
Сюда же входят действия, которые требуют решения многих задач, например, найти сайт компании в поисковой системе по запросу. О том, можно ли самостоятельно осуществить SEO-продвижение, что для этого требуется, мы написали тут.
Теперь становится понятно, какая примерно планируется структура, будет ли это многостраничный сайт или лендинг, то есть 1 страница. Она предназначена только для выполнения конкретной функции, например убедить посетителя подписаться на рассылку компании.
К этому списку прибавятся задачи по технической разработке сайта. Рассмотрим, что требуется решить в этой области прежде всего.
Этап 3. Решения технических аспектов
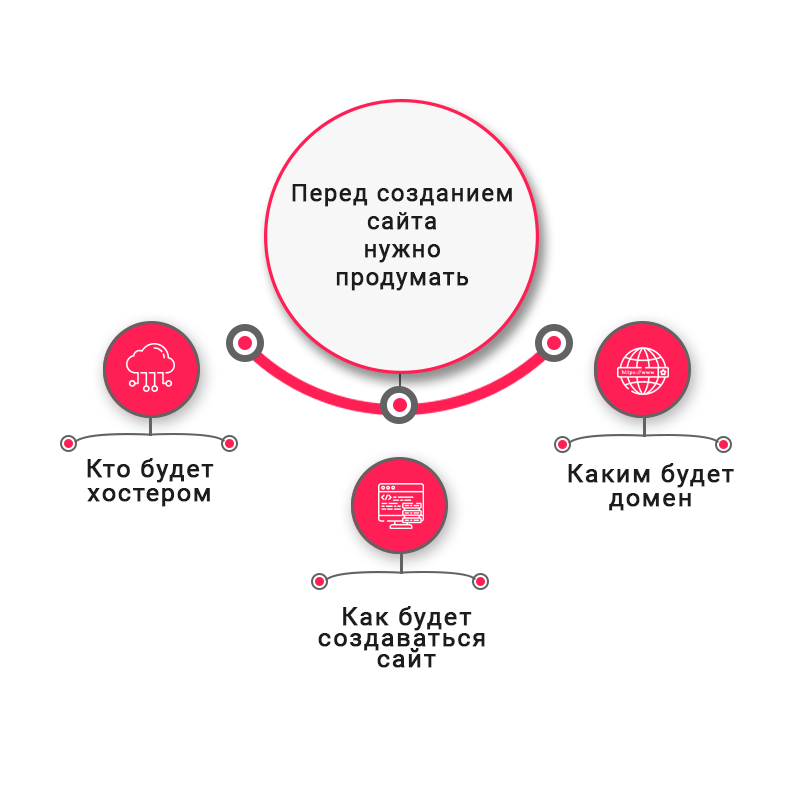
Перед началом работы нужно продумать:
- каким будет домен, то есть имя сайта в строке браузера. Считается, что чем короче домен, тем проще его запомнить.
- на каком хостинге (сервере) будет располагаться ваш сайт. Это зависит от третьего пункта:
- каким способом будет создаваться сайт.

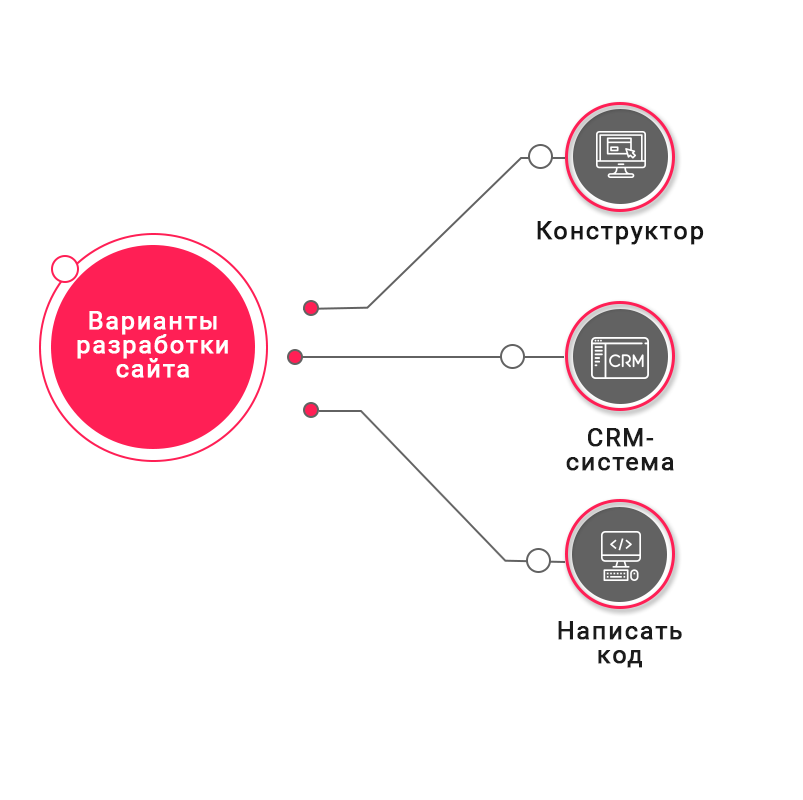
Существует несколько вариантов его разработки:
- Конструктор — сервис с готовыми шаблонами и блоками. Задача — скомбинировать их по своему усмотрению. Специальных познаний для этого не потребуется
-
CMS-система (Content management system) позволяет использовать как готовые темы, так и редактировать самому.
- Написать код, для этого нужны специальные знания.
Если интересует создание сайта быстро, бесплатно, самостоятельно с нуля и вы не обладаете навыками программирования, то стоит выбрать конструктор. Если вы интересуетесь долгосрочной перспективой, то CMS, однако это довольно непросто. Охарактеризуем сначала конструкторы, затем CMS-системы.
Этап 4. Выбираем конструктор
Существует довольно много бесплатных сервисов подобного рода. Однако их функционал довольно ограничен. Рассмотрим достоинства и недостатки 5 популярных конструкторов.
Tilda
Плюсы:
- много хороших шаблонов
- их легко редактировать
- постоянно появляются подсказки
- можно настроить мобильную версию сайта
Минусы:
- автоплатежи: если вы не уберете галочку в нужном месте, после оплаты услуги за ее продление будут списываться деньги с карты без уведомления
- нельзя подключить свой домен при бесплатном тарифе, только домен третьего уровня формата xxxxx.tilda.ws
- только 50 Мб места на сервере при бесплатном тарифе
- высокая стоимость тарифов, 750 р./мес. за 1 сайт
- заблокируют сайт, если кто-то вдруг на него пожалуется, причем вы ничего не сможете с этим сделать
- тематическое деление шаблонов очень обобщенное
Вывод: бесплатно можно создать небольшой сайт-визитку.
Setup
Плюсы:
- домен второго уровня можно подключить бесплатно;
- домен не нужно оплачивать в первый год;
- шаблоны распределены по тематическим группам;
- их можно посмотреть до регистрации;
- есть “вечный” тариф: возможность выкупить весь функционал.
Минусы:
- небольшой выбор шаблонов, дизайн устаревший
- нет адаптации под мобильные устройства
- каждое изменение на сайте должно пройти модерацию
- возникают проблемы со шрифтами, картинками
- можно забрать домен при уходе с Setup, но его надо выкупить
- Кнопка Заказать доступна только при платном тарифе
- подсказки не появляются, в отличие от Tilda
- режим редактирования почти не отличается от предпросмотра
- рекламный баннер на сайте, если выбран бесплатный тариф, хотя вы заранее видите, как он будет располагаться.
Вывод: стоит внимания только в качестве бесплатного сервиса
Nethouse
Плюсы:
- есть адаптация под мобильные устройства
- легко разобраться новичку
- стоит 1 рубль в месяц, бесплатного тарифа нет
Минусы:
- только платный домен второго уровня
- ориентируются в первую очередь на интернет-магазины, шаблонов для других типов сайтов крайне мало
- мало возможностей для изменения внешнего вида сайта
- платный фавикон — небольшой значок на вкладке браузера, нужен для облегчения поиска открытого сайта среди других
- за 1 рубль можно разместить описания только 10 товаров
- нет всплывающих подсказок, только появляется это окно:
- разнообразие шаблонов невелико, и они довольно однотипные
- их нельзя посмотреть до регистрации
- они не распределены по темам, названия малоинформативны
Вывод: работать с ним можно, но пока что еще не очень удобно.
uCoz
Плюсы:
- легко сменить дизайн в ходе разработки, контент сохранится
- можно написать полностью свой код
Минусы:
- реклама даже при минимальном тарифе, и она навязчивая
- часть шаблонов платная, доступны только устаревшие
- их нельзя посмотреть до регистрации
- работать с модулями не очень удобно, почти все платные, причем узнаете вы об этом после просмотра всех модулей
- платная техподдержка при бесплатном тарифе
- перед индексацией необходимо пройти модерацию
- очень медленно грузится сам сервис
- автоплатежи: принцип тот же, что и у Tilda
- запрашивают личные данные при регистрации
Вывод: этот конструктор можно назвать бесплатным только условно.
Wix
Плюсы:
- большое разнообразие в выборе шаблонов
- много тематических категорий
- возможность скачать приложения для сайта
Минусы:
- подключение домена второго уровня платное
- перенести на другую платформу с Wix можно только домен
- платный фавикон
- даже самый дешевый тариф не позволяет отключить рекламу, только подключить свой домен и загружать больше данных
- сам сервис очень медленно грузится, особенно если делать многостраничный сайт с большим количеством элементов
- готовый сайт тоже грузится медленно
- если уже выбрали шаблон, потом ничего не изменить нельзя, только заново все переделывать
- проблемы с техподдержкой
- автоплатежи
Вывод: неудобный, особенно из-за медленной загрузки.
Таким образом, бесплатными конструкторами пользоваться можно, однако придется мириться с большим количеством недостатков. Впрочем, платные версии не всегда отличаются лучшим качеством, например Setup и Wix лучше от оплаты работать не станут.
В основном конструкторы сайтов используют для того, чтобы протестировать нишу, спрос, так как такой ресурс можно быстро собрать и относительно недорого, но у них у всех есть огромный минус — они не продвигаются в бесплатном поиске, поэтому без вложений в рекламу о них никто не узнает. На моменте тестирования спроса это не столь важно, но если вы серьезно хотите заниматься этим направлением, то лучше заказать сайт у профессионалов на CMS или самописный, так как они могут приводить трафик на сайт бесплатно ежемесячно при правильной SEO-оптимизации, что создает огромное преимущество перед конкурентами и определяет скорость развития компании и доходов.
Теперь перейдем к описанию CMS-систем.
Хотите начать самостоятельное продвижение?
Можем помочь с выбором стратегииПолучить бесплатную консультациюЭтап 5. Разрабатываем CMS-систему
Среди сервисов подобного рода только четыре заслуживают внимание. Первыми 3 можно использовать бесплатно, а последний требует вложений.
WordPress
Плюсы:
- очень много статей по работе с этой системой
- огромное количество шаблонов, плагинов, их ассортимент все время расширяется
- возможность работать на разных языках
- можно создать сайт любого типа
- не нужно проходить никакую модерацию
- многие хостинги уже настроены на работу с этой системой
Минусы:
- нет технической поддержки, только статьи и форум
- придется действительно погрузиться в тему
- среди многообразия шаблонов трудно найти подходящий
- бесплатный домен и хостинг придется искать самостоятельно
- понадобится периодически обновлять
- если подключить много бесплатных дополнительных опций, ваш сайт начнет медленно грузиться
- WordPress часто взламывают, нужно думать о безопасности
- часть настроек и всплывающих подсказок на английском
Вывод: есть возможность создать сайт бесплатно, однако необходимо разобраться, как этот сервис работает.
Joomla
Плюсы:
- хорошие плагины для взаимодействия с пользователями
- удобно создавать сложные сайты с разветвленной структурой
- большое количество шаблонов
- можно запустить даже социальную сеть
Минусы:
- легко запутаться в системе модулей
- трудно выбрать нужный шаблон из такого многообразия
- есть риск перегрузить сайт плагинами
- часто встречается проблема невозможности интеграции сайта с чем-либо
- обновление иногда может провоцировать сбои работы
- эту систему тоже часто взламывают
Вывод: скорее всего, новичку на ней работать будет неудобно.
Drupal
Эта система ориентирована только на опытных веб-разработчиков, хотя при желании разобраться с ее настройками можно.
Плюсы:
- высокий уровень безопасности
- редактировать шаблоны можно как угодно
- большое количество грамотно составленных инструкций
- получится воплотить любую идею оформления
Минусы:
- необходимы базовые знания языков программирования
- без чтения полезных статей ничего не выйдет
Вывод: для создания сайтов с небольшим количеством страниц пользоваться этой системой нет смысла. Не подойдет новичкам.
Битрикс
Дочерняя компания 1С. Эта система стоит денег, но компания объясняет это тем, что у них самая высокая безопасность сайтов и защита от взломов, что репутация подтверждает. Система достаточно мощная, позволяет создавать сайты разной сложности.
Плюсы:
- максимальный уровень безопасности
- редактировать шаблоны можно как угодно
- большое количество шаблонов и инструкций
- получится воплотить любую идею оформления
- отлично интегрируется с большинством популярных сервисов
- своя система ускорения отображения страниц
- можно подключать модули, которые вы создали самостоятельно
Минусы:
- необходимы знания языков программирования
- она платная, требует немало вложений
- разобраться в системе сложно, необходимо прохождение специальных курсов
Вывод: если у вас есть навыки программирования и вы работаете в нише, где велика вероятность взлома, то можно выбрать эту систему. Однако разобраться в ней сложно
Разработка сайтов на CMS системах дольше, чем на конструкторах, но при этом практически не ограничивает вас в функционале и внешнем виде.
Наилучшим вариантом можно считать создание сайта на CMS профессионалами своего дела, так как заниматься этим самостоятельно — сложно и долго. Лучше доверить это маркетологам, дизайнерам и программистам, чтобы получить качественный ресурс, нежели тратить на это время самому. Ведь необходимо держаться на рынке, где полно конкурентов и маркетинговых возможностей, нежели терять время на попытку создания сайта.
После выбора способа создания сайта переходим к другому этапу.

Этап 6. Готовим контент
Мы уже знаем, что приблизительно будет находиться на сайте, поскольку учитывали это при постановке цели и задач проекта. Теперь нужно создать все содержимое продукта, то есть контент: фотографии, тексты разных жанров, видео.
Еще раз продумайте, что будет на сайте и на каких страницах. После этого можно приступать к сбору информации для контента. Источники будут зависеть от того, что необходимо создать.
Допустим, сайт — это интернет-магазин. Нужны описания товаров. Они всегда должны строиться по одному и тому же четкому плану, а не сплошным текстом, чтобы посетителю было удобнее читать. Например, вот так можно писать самый обычный стол:
- Цена
- Длина
- Ширина
- Высота
- Толщина столешницы
- Материал
- Цвет
- Поверхность
- Гарантия
- И так далее…
Определите, какие характеристики товара интересны посетителю. Добавьте два-три качественных цветных фото. Обратите внимание: если товар маленький, лучше, чтобы он лежал рядом с линейкой, иначе у ряда потенциальных покупателей точно возникнут вопросы.
Сайт по продаже услуг тоже может быть снабжен какой-то витриной. Правда, в этом случае описание будет менее структурированным. Тем не менее, и здесь нужно сначала создать шаблон, черновик.
Если вы занимаетесь продажей продукции нескольких брендов, добавьте описание каждого из них, даже если они широко известны. Возможно, посетитель сайта откроет для себя что-то новое.
Любые тексты обязательно должны быть:
- Уникальными. Но речь идет не о смысловой уникальности. Качественный рерайт, то есть переписывание своими словами, тоже оцениваются поисковыми системами положительно.
- Длинными. Примерно от 2500 символов в Word без пробелов. Это тоже необходимо для “одобрения” поисковых систем. Однако посетитель такие тексты только бегло проглядывает. Поэтому к этим пунктам добавляем как минимум еще один.
- Оформленными. С выделениями различными шрифтами, списками, иллюстрациями, разбивкой на короткие абзацы.
- Грамотными. Посетитель не будет читать тексты с ошибками. Явные опечатки тоже вызывают раздражение.
- С низкой водностью, то есть с минимумом вводных конструкций, предлогов, частиц, обращений, союзов. С одной стороны, без них кажется, что текст писала машина. Однако эти слова практически не несут никакой информации и затрудняют чтение.
Чтобы лучше разобраться в том, как писать продающие тексты читайте статью — Продающий сайт — просто о сложном.
Этап 7. Тестируем
Перед запуском необходимо убедиться, что все работает хорошо. Ни в коем случае не пропускайте этот этап. Что нужно сделать:
- Проверить отображение сайта в популярных браузерах. Задача — убедиться, что везде все выглядит так, как нужно. Можно сделать это вручную или с помощью онлайн-сервисов, например Browsershots, NetRenderer, Spoon. Если что-то не так, значит, скорее всего, возникли проблемы с кодом.
- Проверить мобильную версию или адаптивную версию сайта на разных устройствах.
- Оценить работу функций: оформить заказ, подписаться и т.д.
- Протестировать, удобно ли пользоваться сайтом. Насколько понятно, что нужно делать, чтобы найти нужную информацию. Рекомендуем прочесть заметку о том, как наладить навигацию
- Проверить, легко ли взломать сайт, особенно если вы работаете с CMS-системами, а не с конструкторами.
- Узнать, какую нагрузку выдержит сайт, то есть сколько посетителей может на нем находиться в одно и то же время.
Этап 8. Работаем с аналитикой
Распространенное заблуждение: сайт сделан — работа закончена. Это не так. Времена меняются, и сайт меняется вместе с ними. Чтобы понять, что нужно переделать, следим за статистикой.
В первую очередь важны показатели:
- посещаемость, динамика ее увеличения / уменьшения
- время пребывания посетителей на сайте
- какие страницы посещают чаще всего
- на какие кнопки посетители нажимают
- по каким запросам сайт был найден в поисковой системе
- местоположение посетителей — для владельцев зданий.
На основании этих данных уже можно строить неплохие прогнозы, поскольку количество посещений влияет на количество продаж. Подробнее о том, как работать с аналитикой.
Заключение
Итак, мы полностью и пошагово описали, как создать сайт с нуля. Теперь вы разбираетесь в технических тонкостях и планировании, знаете, как подготовить контент, тестировать сайт перед запуском. Узнайте как съэкономить бюджет на продвижении рекламы у нас в блоге.
Однако стоит подчеркнуть, что разработка сайта — задача не из легких. Владельцам компаний лучше заказывать сайты у программистов. Так вы точно будете уверены в качестве ресурса.
Если вы хотите разработать сайт для продаж, то можете заказать его у нас. Посмотрите наше портфолио и оставьте заявку.