Теги Title и Description – основные элементы внутренней оптимизации страницы. Они направлены на продвижение сайта в поисковых системах. Рассмотрим их по порядку.
Мета-тег TITLE
Title – фундаментальный элемент HTML-кода, который содержит смысл и тематику сайта. Он выглядит как небольшой заголовок, по которому оценивается релевантность страницы к поисковому запросу. Иначе говоря, title показывает какая есть информация и для кого она предназначается.
Данный тег должен иметь 2-3 ключевых слова, чтобы пользователь сразу понял, подходит ли ему предложенный сайт или нет.
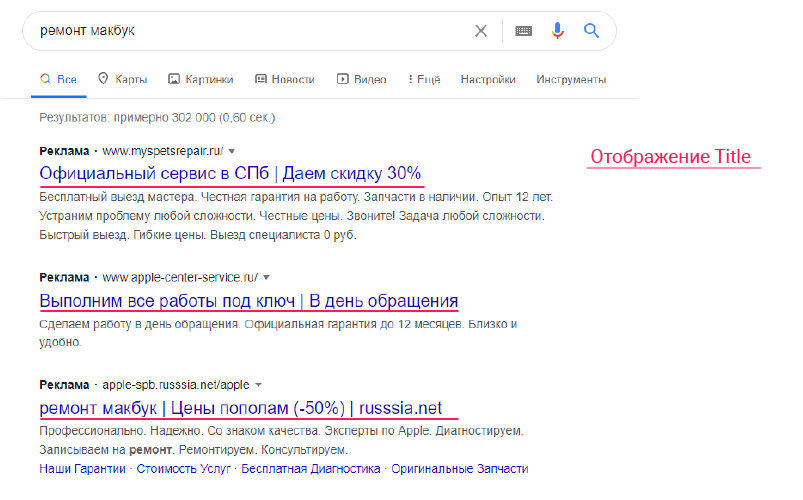
На страницах выдачи поисковых систем “тайтл” выглядит как кликабельная ссылка. Например, нам нужно найти информацию по продвижению сайта:

Просмотрев заголовки, пользователь понимает, что можно заняться этим самостоятельно или обратиться к специалистам, и решает, переходить ли ему на сайт или нет.
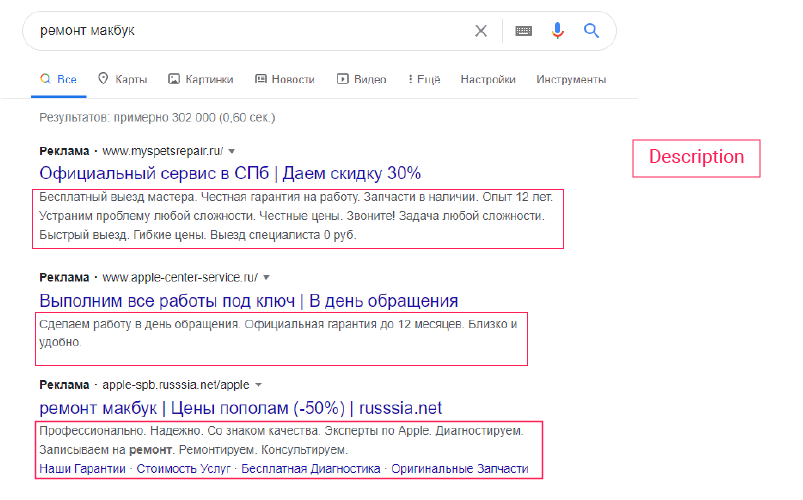
Однако еще больше информации можно получить, если прочитать краткое описание, что дано по тегом Title и доменом.
Мета-тег DESCRIPTION

Description – мета-описание, состоящее из краткого содержания страницы сайта. Он представляет собой некоторую служебную информацию, которую можно узнать, не переходя на сайт.
Как и title, тег description должен состоять из ключевых запросов, однако не стоит их просто перечислять. Материал следует представить в виде небольшого связного текста с преимуществами для пользователя.
В выдаче поисковых систем мета-тег description показывается как описание страницы:

Где отображаются title и description
Подробнее остановимся на том, где отображаются title и description. Очевидно, что тайтл можно увидеть как заголовок страницы в браузере или при репосте ссылки в соцсетях. Дескрипшен, как уже говорилось, располагается под тегом заголовка и на странице сайта он не виден.
Тем не менее, оба мета-тега могут использоваться в сниппете, формируемом либо из содержания title и description, либо из контента страницы.
Сниппет – блок информации, состоящий из заголовка, описания, ссылки и других элементов (время работы, фавикон, рейтинг и тд). Он помогает пользователю получить необходимую информацию (или ее часть) без перехода на страницу сайта.
Как правило, системы поиска формируют сниппет из контента страницы, который максимально отвечает на пользовательский запрос. Заголовок берется из тега Title, описание – из тега Description. Потому следует сделать качественное предложение в этих двух мета-тегах.
Важно, чтобы сниппет был привлекательным, интригующим и цепляющим – тогда кликабельность ссылки будет выше и сайт сможет получать больше трафика. Как следствие, ваша страница будет находиться в топе выдач поисковых систем.
На что влияют title и description

Наверняка вы уже знаете, что мета-теги позволяют продвигать сайт в поисковых выдачах. Поэтому не стоит составлять их, основываясь лишь на ключевых запросах. Конечно, это может показаться логичным шагом для того, чтобы ваш сайт надежно закрепился в топе. Однако переспам ключевыми запросами лишь приведет к проседанию позиций сайта в поиске.
На ранжирование поисковыми системами больше всего влияние оказывает тег Title, поскольку без него сайт просто не сможет участвовать в поиске. Есть несколько моментов, на которые необходимо обратить внимание для успешного продвижения ваших страниц сайта.
Как прописать title и повлиять на ранжирование:
- Пропишите тайтлы для каждой страницы сайта. Без них – отсутствие трафика.
- Заголовок должен быть прописан в HTML коде страницы только внутри блока HEAD и только один раз.
- Соблюдайте уникальность каждого заголовка – они не должны повторяться.
- Высокочастотные запросы следует употреблять в начале заголовка, так как поисковые системы учитывают порядок следования ключевых слов внутри данного тега.
- Включайте название бренда только в том случае, если он широко известен среди ЦА и станет стимулом для клика.
- Используйте слова, которые соответствуют тексту веб-страницы, иначе поисковые системы могут не распознать прописанный тайтл как заголовок.
- Укажите город, в котором базируется ваш бизнес. Это и поможет при ранжировании, и покажет пользователям территориальное расположение. Но делайте так только в случае, если вы работаете только в одном городе.
Применяйте эти технические аспекты для успешного продвижения вашего сайта.
Если title и description максимально совпадают с ожиданиями пользователей, то у сайта снижается показатель отказов.
Основные правила написания мета-тегов title и description
Основа верного написания title и description – перечень ключевых запросов, под которые будут прописаны заголовок и описание для каждой страницы сайта.
Поэтому первый шаг написания мета-тегов – составление списка поисковых запросов. А дальше в работу вступает ваше воображение.
Если не знаете, как правильно прописать title и description и на что обратить внимание – смотрите таблицу, где отмечены базовые моменты.
| Title | Description | |
|---|---|---|
| Размер | 50-60 символов | 150 — 160 символов |
| HTML код страницы | title размещается после тега <head> | размещается в блоке <head><head/> после title |
| Ключевые слова | Используйте высокочастотный запрос в начале заголовка/описания. Не стоит просто перечислять ключевики – согласуйте их. | |
| Уникальность | 1 страница = 1 title | 1 страница = 1 описание содержания |
| Характеристика тега | Информативность, привлекательность, грамотность, естественность и понятность. Вызывайте интерес у пользователя, чтобы он перешел на сайт. | |
| Не рекомендуется |
|
|
| Дополнительно | Можно использовать слова-побудители (акции, гарантии, скидки, фото, отзывы) и побуждающие фразы (Узнать больше! Читать далее!) | |
Помните, что оба тега – важные элементы как для пользователей, так и для поисковых систем.
Примеры правильных и неправильных title и description

Пример №1
Запрос: купить квартиру
Сайт: https://www.mirkvartir.ru/
HTML код:
<title>Купить квартиру в Самаре: 20046 объявлений о продаже в базе квартир, цены</title>
<meta name=“description” content=“Мир Квартир предлагает купить квартиру в Самаре. В базе недвижимости 20046 бесплатных объявлений о продаже квартир от собственников”>
Ошибка:
description повторяет title (Купить квартиру в Самаре, 20046 объявлений о продаже).
Как можно исправить:
<meta name=“description” content=“Мир Квартир имеет большую базу бесплатных объявлений недвижимости от собственников”>
Пример №2
Запрос: ремонт кофемашины
Сайт: http://arome-samara.ru/serviveobsl.html
HTML код:
<title>Ремонт кофемашин в Самаре | «Аромэ»</title>
<meta name=“description” content=“Компания «Аромэ Самара» — Ремонт кофемашин в Самаре. Каталог продукции.”>
Ошибка:
В начале дескрипшена стоит не высокочастотный запрос. К тому же используется название компании, популярность которой стоит под вопросом.
Как можно исправить:
Убрать бренд и добавить связный текст про ремонт кофемашины (написать про условия работы, указать гарантии и тд).
Пример №3
Запрос: аниматоры на праздник
Сайт: http://samara-animatory.ru/
HTML код:
Title (автоматически составлен): аниматоры на детский праздник самара
<meta name=“description” content=“Детский день рождения в Самаре. Детские праздники в Самаре. Аниматоры на день рожденья на дом Самара. Вызов Деда Мороза и Снегурочки на дом.”>
Ошибка:
В заголовке не прописан title – поисковая система может не учесть этот сайт.
В описании идет перечисление ключевых запросов.
Как можно исправить:
<meta name=“description” content=“Организация детских праздников с аниматорами и выездом на дом.”>
Учитывайте, что в представленном выше материале речь велась про написание title и description для корпоративных сайтов и ресурсов с небольшим количеством страниц. Ситуация немного отличается для интернет-магазинов с изрядным числом товаров.
Выводы о мета-тегах title и description
Если вы хотите успешно оптимизировать сайт, то начинайте с мета-тегов – они помогают улучшить позиции в выдаче поисковых систем.
О чем не следует забывать:
- чтобы получить правильные title и description необходимо составить релевантный список ключевых запросов;
- оптимальный размер title — 50-60 знаков, description — 150-160;
- для каждой страницы сайта – свои заголовок и описание;
- качественный сниппет = повышение кликабельности ссылки и увеличение трафика сайта.