Оглавление
- №1 Впечатление от сайта
- №2 Соответствие сайта бизнесу
- №3 Удобство использования
- №4 Поток внимания
- №5 Использование пространства
- №6 Цветовая схема
- №7 Геометрия
- №8 Выгодно ли смотрится товар?
- №9 Легкость восприятия
- №10 Качественные элементы
- №11 Сочетание шрифтов
- №12 Читаемость текста
- №13 Актуальность изображений
- №14 Понятность графических изображений
- №15 Адаптация сайта под размеры экранов
- Типичные ошибки
- Как оценить дизайн сайта. Подведем итоги
15 критериев, чтобы оценить дизайн сайта
Сайт – это лицо бизнеса. Большинство людей оценивают компанию, опираясь на визуальные составляющие ее сайта. Данному факту есть логическое объяснение. Если сайт удобен в использовании, информативен и визуально приятен, значит компания заботится о комфорте своих клиентов. Опираясь на эти рассуждения, можно сделать вывод, что дизайн – это критерий успешности бизнеса. Если визуальный контент не продумать, то немалая часть ЦА (целевой аудитории) будет утеряна.
Но как понять, хорош ли дизайн сайта? Этим вопросом задаются как дизайнеры, которые разрабатывают оформление площадок для бизнеса, так и люди, которые интересуются продвижением в Интернете. Ниже мы рассмотрим базовые критерии оценки дизайна сайта. Разработка визуальной составляющей — процесс трудоемкий, творческий, но и он подчиняется ряду конкретных правил.
№1 Впечатление от сайта
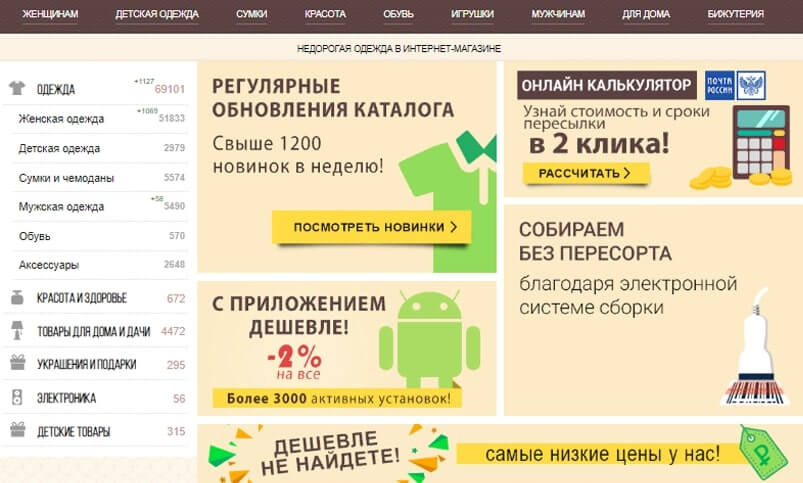
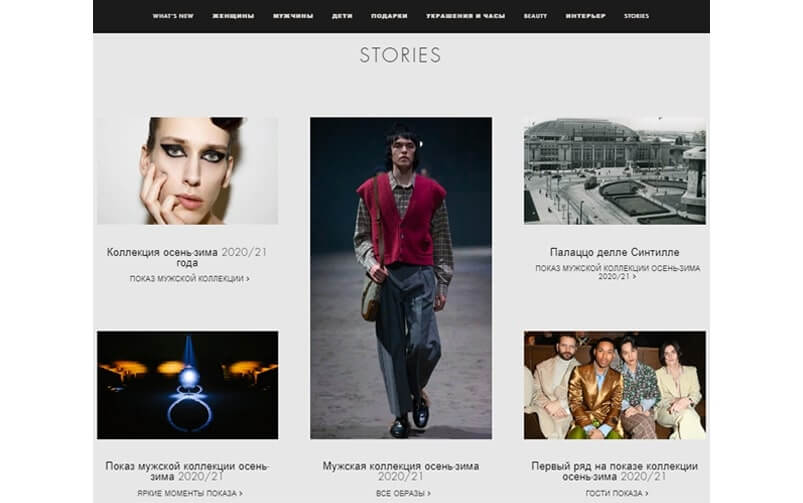
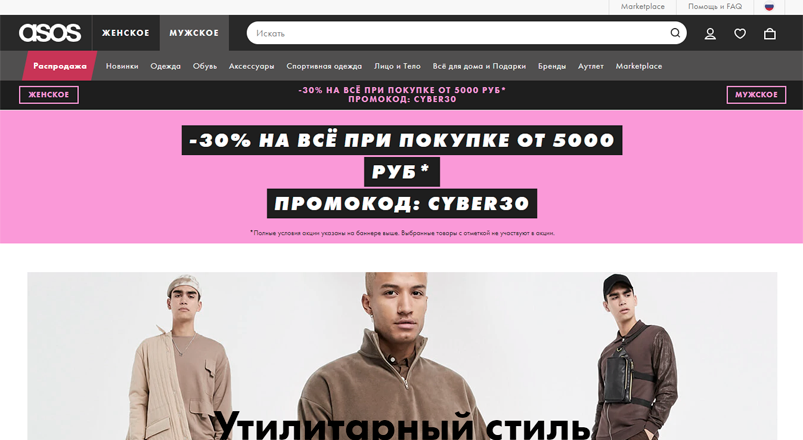
На изображениях представлены скрины сайтов двух магазинов одежды. С первого взгляда понятно, что на первом сайте не стоит ожидать дорогостоящих брендов, а на втором бюджетных вещей из масс маркета. Подобная оценка и называется первым впечатлением о сайте, благодаря которому, выделяется ЦА бизнеса.


№2 Соответствие сайта бизнесу
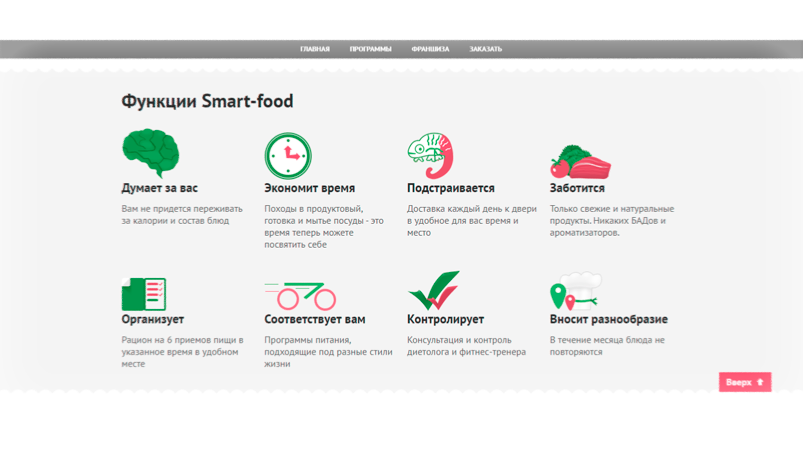
Важно, чтобы оформление сайта соответствовало тематике бизнеса. Если ваша компания позиционирует себя, например, как доставка полезной еды, то и на сайте должны быть изображения, статьи, реклама и прочие графические элементы, по стилю тесно связанные с данной темой.

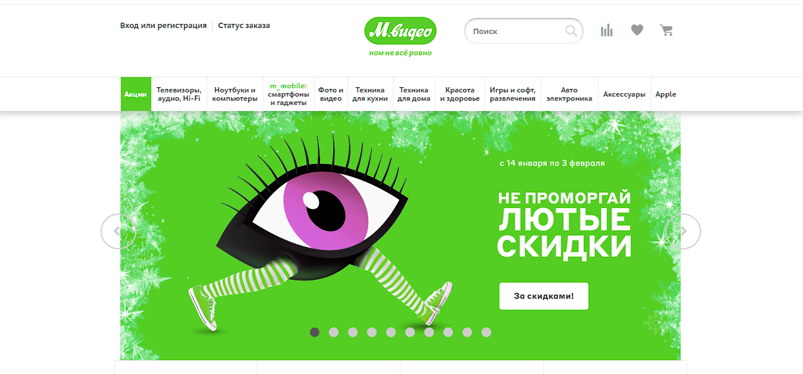
Также стоит обратить внимание на соответствие сайта стилю компании. К примеру, попробуйте представить сайт М-Видео в зеленых тонах. Такой диссонанс вызовет у посетителей сомнения: не ошиблись ли они сайтом?

№3 Удобство использования
Стоит помнить об удобной навигации сайта. Возможно, потенциальный клиент заинтересовался вашими услугами и даже готов их приобрести, но из-за отсутствия правильной системы навигации, человек не смог найти контакты вашей компании, что привело к потере клиента, а следовательно, и вашей прибыли. Поиск важной информации сайта не должен превышать 3 клика. Следуя этому правилу, потенциальные клиенты останутся на вашем сайте, а не уйдут к конкурентам.

№4 Поток внимания
Важно, чтобы наполнение сайта имело логичное расположение. То есть, картинки, текст, кнопки и прочее не должны быть “разбросаны” хаотично. Основная задача состоит в правильном направлении взгляда и его дальнейшем перемещении по выбранному “пути”. Ниже представлен пример оформления части меню ресторана IКЕА. Первое, что бросается в глаза, это, конечно, сам напиток. Далее взгляд перемещается на его название и стоимость.

Стоит заметить, что такие крупные компании, как IKEA, уделяют особое внимание дизайну. Это делается с целью привлечения клиентов. Поэтому стоит изучать сайты известных компаний и брать их в пример, для понимания особенностей оформления и успешного продвижения собственного бизнеса.
Индивидуальный дизайн для создания вашего личного бренда
Оставить заявку№5 Использование пространства
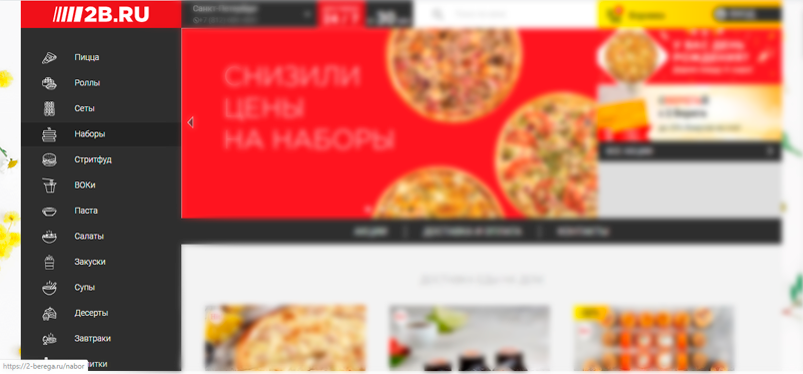
Правильная работа с пространством сайта очень важна. Главный принцип, которому следует придерживаться – это размещение связанных между собой предметов вблизи друг от друга, а несвязанных – вдали. Важно: для того чтобы сфокусироваться на определенном элементе сайта, каждому объекту внимания необходимо давать достаточное количество свободного пространства. Это могут быть белые поля, рамки, межстрочные интервалы и так далее.

№6 Цветовая схема
Восприятие окружающих нас объектов во многом зависит от цвета. Он может создать определенное настроение, влиять на аппетит и подтолкнуть к принятию решения. Не стоит недооценивать этот инструмент.
Важным моментом является подбор цветов. Для их гармоничного сочетания существуют специальные приложения и сайты. Стоит помнить, что использование множества контрастных цветов затрудняет восприятие информации.
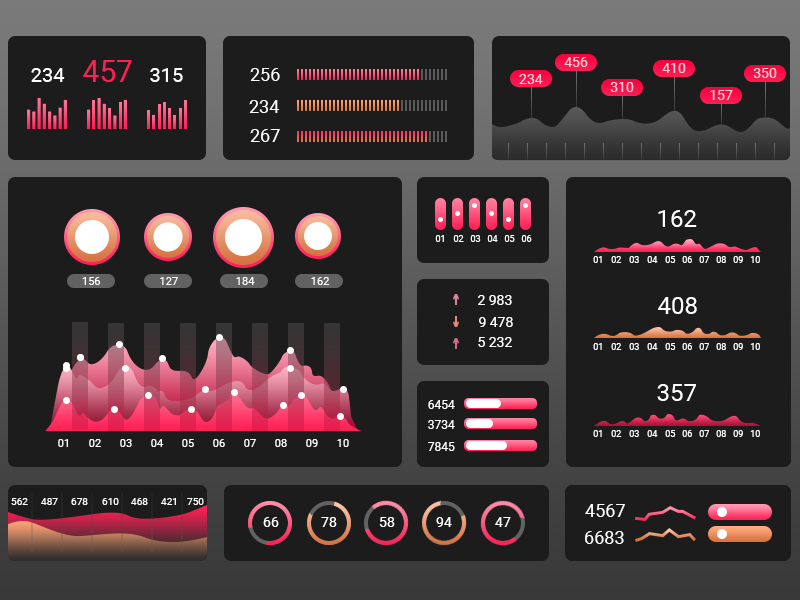
На изображении ниже цвета выполняют не только функцию создания нужного настроения, но и организуют пространство, логично расставляя акценты.

№7 Геометрия
Человек на подсознательном уровне всегда склоняется к симметрии. Поэтому сбалансированный дизайн относительно горизонтальной и вертикальной осей смотрится наиболее выигрышно. Симметрия также помогает в расстановке приоритетов в выделенном пространстве. На рисунке как раз используется радиальная симметрия в сочетании с вертикальной.

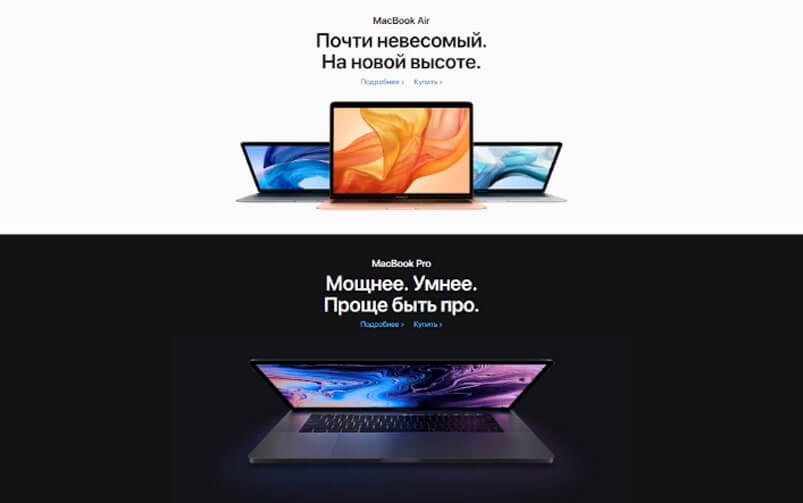
№8 Выгодно ли смотрится товар?
Дизайн должен быть органичным, сбалансированным и привлекательным. Но не стоит забывать о его главной задаче – выгодном представлении товара. Для компании, которая за счет сайта хочет увеличить прибыль, нет смысла тратить деньги на дизайн, который не будет работать. Сайт Apple демонстрирует отличный пример, когда вся визуальная составляющая сайта направлена на то, чтобы выигрышно представить товар.

№9 Легкость восприятия
Человек ежедневно посещает десятки сайтов. Далеко не каждый готов тратить время на неинтересный материал. Поэтому необходимо максимально тщательно продумывать дизайн сайта.
Например, изображение на темном фоне может затруднить чтение текста. Множество дополнительных элементов, не несущих никакой смысловой нагрузки, скорее всего, будут только перегружать внимание и мешать концентрации на главном.

№10 Качественные элементы
При некорректном оформлении сайта (некачественные или стоковые изображения) у посетителя возникают сомнения в профессионализме самой компании. Поэтому, важно отслеживать резкость изображений, избегать ошибок в тексте, размещенном на картинках и придерживаться грамотному форматированию. Все элементы дизайна сайта должны быть продуманы.

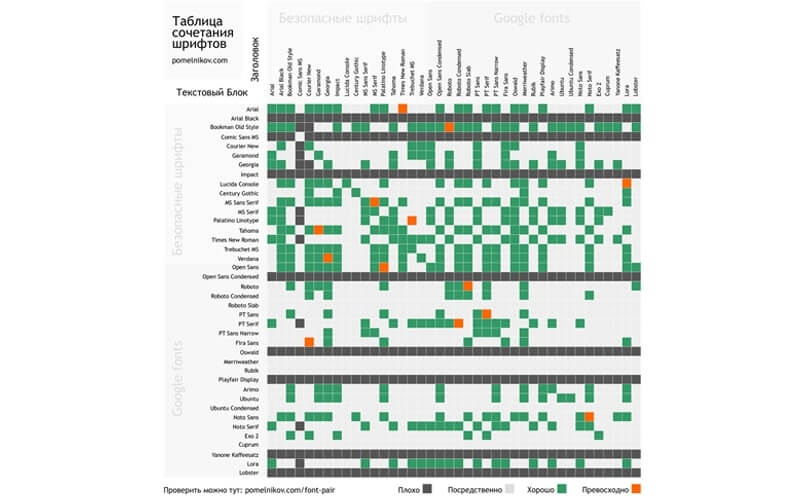
№11 Сочетание шрифтов
Шрифты в дизайне сайта играют важную роль. При их неправильном подборе у читателя может сложиться неприятное впечатление от текста. Существуют таблицы, по которым можно определить наилучшие сочетания. Одна из них приведена ниже.

№12 Читаемость текста
Если читатель будет щуриться при желании прочитать адрес электронной почты, то смысл дизайна будет потерян. При выборе оформления текста обращайте внимание на:
Существуют шрифты, которые лучше смотрятся в печатном виде, а есть те, которые используются исключительно в цифровых текстах. Необычными и крупными шрифтами стоит выделять ключевое слово или фразу, а для основного текста выбирать более базовые варианты.

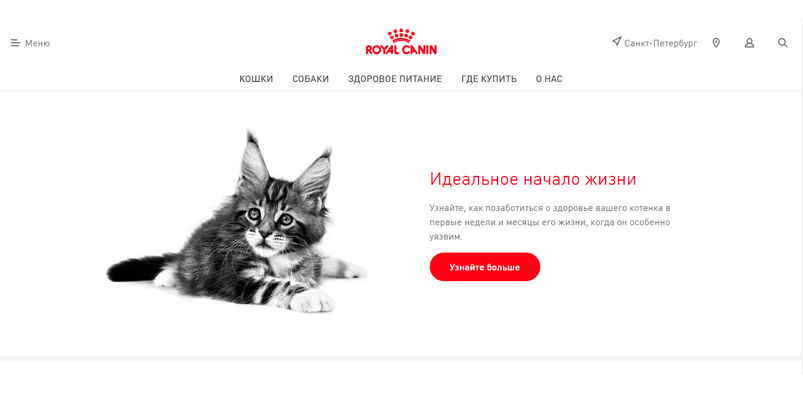
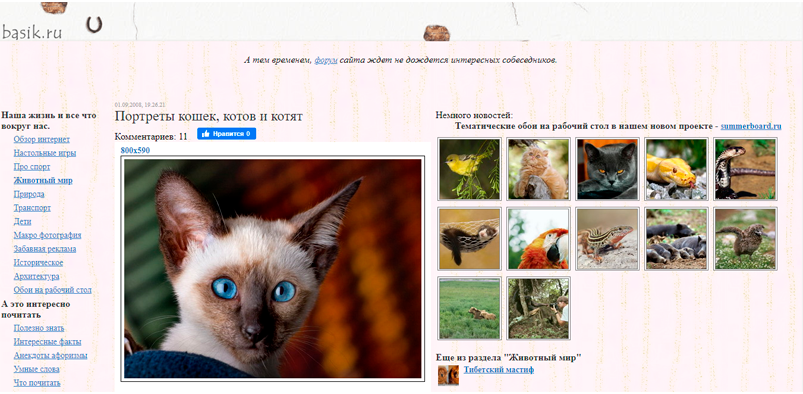
№13 Актуальность изображений
Для оформления сайта стоит выбирать современные изображения. Они должны быть информативными и достаточно яркими, для привлечения необходимого внимания. Стоит помнить, что скучные и устаревшие картинки повышают риск снижения внутренних переходов по сайту.


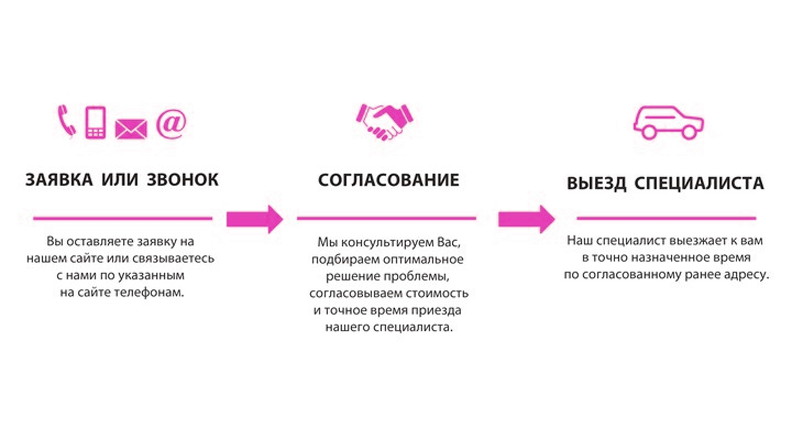
№14 Понятность графических изображений
На сегодняшний день образовался ряд привычных для пользователей обозначений. Например, корзина на сайте интернет-магазина – это те товары, которые были выбраны для дальнейшего приобретения. При замене иконки корзины на какой-либо иной предмет, например, на клатч, у пользователей сайта могут возникнуть трудности. Вследствие которых, компания имеет риск потерять прибыль.


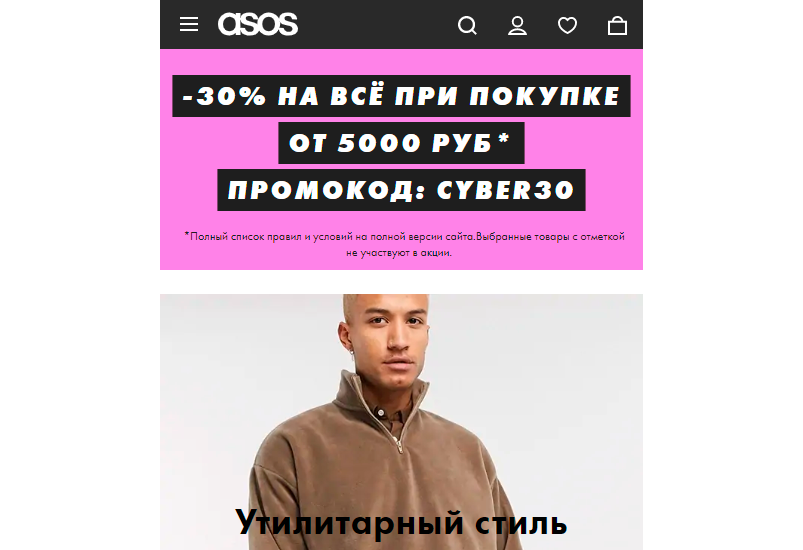
№15 Адаптация сайта под размеры экранов
Пользователи Интернета посещают сайты не только с ПК, но и с телефона или планшета. Проверьте, как будет выглядеть ваш сайт при различных размерах экранов. Стоит заметить, что поисковые системы учитывают адаптивность сайта, и этот критерий нельзя не учитывать, если вы хотите быть в ТОП-е поисковой выдачи. Для проверки того, как будет выглядеть ваш сайт на телефоне, существуют различные приложения. Одно из них – Google Mobile Friendly.


О чем еще нужно помнить
- Перед тем как думать над дизайном сайта, изучите свою целевую аудиторию. Для разных категорий людей будут подходить разные способы оформления;
- Ознакомьтесь с продуктом или услугой, которую нужно будет представить. Это нужно для наиболее выгодного представления объекта;
- Наличие множества сложных графических элементов влияет на скорость загрузки сайта;
- Не отходите от прописанных требований заказчика. Если возникают недопонимания, в ходе которых неправ заказчик, отстаивайте свою правоту;
- Если вы уже подготовили сайт, то оценить свою работу по определенным параметрам помогут специальные приложения.
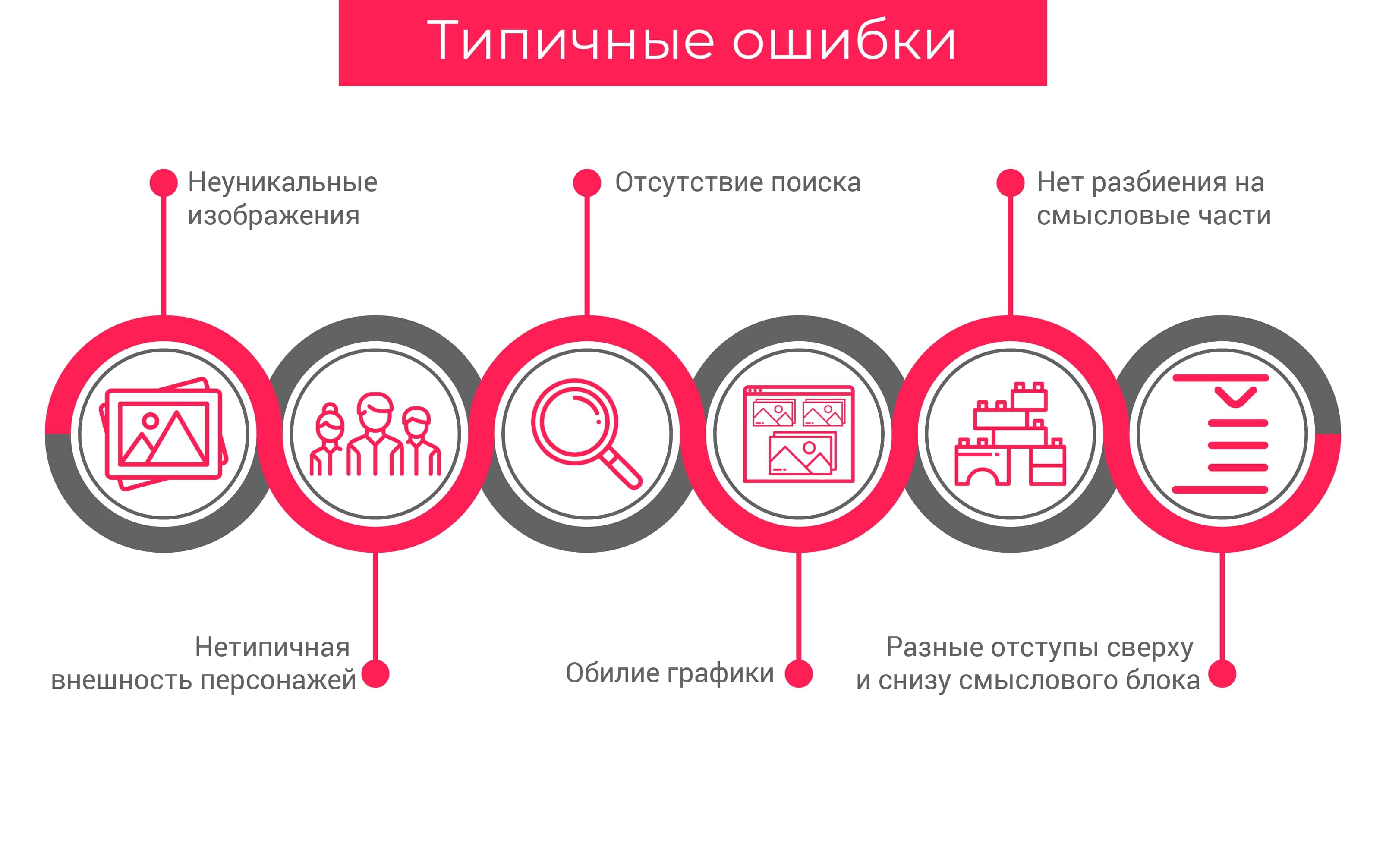
Типичные ошибки

Неуникальные изображения
На ваше положение в поисковой выдаче влияет наличие уникальных изображений. Картинки имеют авторские права. И поэтому, если обнаружится, что вы их нарушили, то ваш сайт может отправиться далеко за сотню в поисковой выдаче.
Для повышения уникальности изображений используют цветокоррекцию и фильтры. Но это не всегда работает и некоторые фильтры выглядят устаревшими. Поэтому лучше всего использовать изображения, сделанные именно для вашей компанией.

Нетипичная внешность персонажей
Если сайт разрабатывается для типичной российской компании, то изображения с людьми азиатской, афроамериканской внешности в большинстве случаев не будут вызывать отклик у целевой аудитории. Старайтесь использовать изображения людей, похожих на вашу целевую аудиторию.
Отсутствие поиска
Некоторые данные человек не в состоянии найти самостоятельно. Поэтому если не хотите, чтобы он ушел с сайта, то добавьте элемент поиска.
Обилие графики
Сайты, с наличием большого количества изображений, рекламных постов и ярких элементов не вызывают доверия у посетителя. Также данная ошибка может привести к тому, что ваш сайт станет медленнее грузиться.

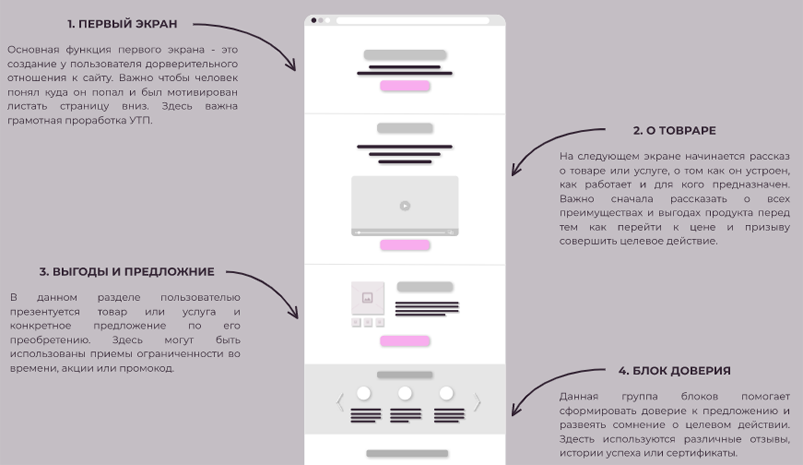
Нет разбиения на смысловые части
Об этом пункте стоит задумываться еще на этапе создания макета сайта. Информация, собранная в одном единственном месте или, наоборот, разнесенная по углам, понизит желание посетителя оставаться на сайте. Смысловые блоки должны быть отделены друг от друга или свободным пространством, или графическими элементами, или цветом.

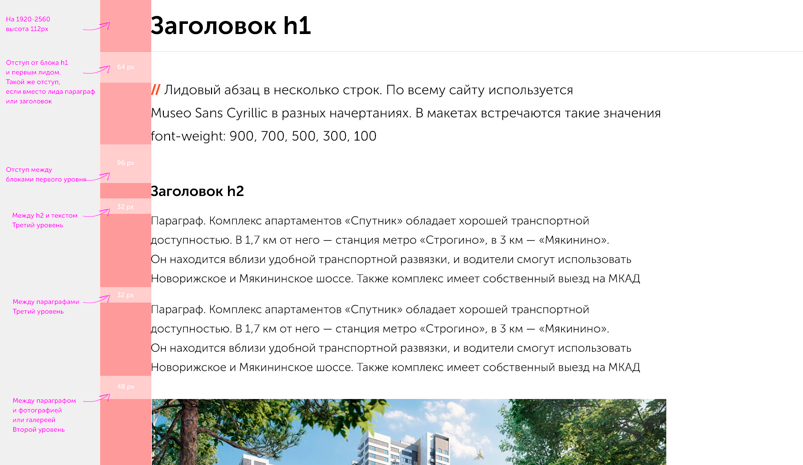
Разные отступы сверху и снизу смыслового блока
Мы уже говорили о том, что симметрия кажется для человека более привлекательной. Поэтому разные расстояния сверху и снизу у блоков влияют на восприятие материала. Также плохо влияют абзацы, отличающиеся выравниванием текста и изображений.

Как оценить дизайн сайта. Подведем итоги
Как вы уже заметили, нюансов при создании дизайна сайта существует много. Основные правила относились к правильному выбору текста, изображений, цветовой палитры и взаимному расположению объектов. Все это пугает тех, кто только начинает развиваться в этой области. Но на самом деле, нужно только помнить ключевые правила, о которых мы рассказали. Остальное – это дело опыта и вкуса.При всем, что было рассказано выше, стоит заметить, что дизайн сайта – не единственный фактор, влияющий на его эффективность. Сайт также должен быть полезным для посетителей и выдаваться в поисковиках.